Зачем редактору владеть графическими программами, если есть дизайнер
Я работаю редактором в компании. Для нас очень важен визуал, поэтому мы уделяем большое внимание оформлению, какой бы мелкой и незначительной не казалась задача. Для этого есть отдельная команда дизайнеров. Если мне нужна иллюстрация для статьи, картинка в соцсети или PDF-файл с чек-листом, я всегда могу поставить задачу.
Но я все равно считаю, что редактор должен сам уметь работать в редакторах. На это есть три причины.
Быстро сделать простые задачи
Тут все просто и очевидно: часто гораздо быстрее сделать картинку самому, чем ставить задачу и объяснять, что именно тебе нужно. Да и дизайнер вряд ли побежит сразу делать твою задачу. Поэтому все скриншоты для статей я делаю сама. Для этого я сделала себе шаблоны в Фигме с правильной «шапкой» браузера и рамкой смартфона. Благодаря им на подготовку скриншота в блог уходит около двух минут. А дизайнерам ставлю задачу, если мне нужны какие-то особые иллюстрации, например, схемы или таблички.

Для многих статей я люблю делать дополнительные «плюшки»: таблички с расчетами и формулами, чек-листы и все такое. Это помогает читателям разобраться в теме и сразу же применить информацию в своей работе. Чаще всего такие штуки можно сделать самостоятельно все в той же моей любимой Фигме.
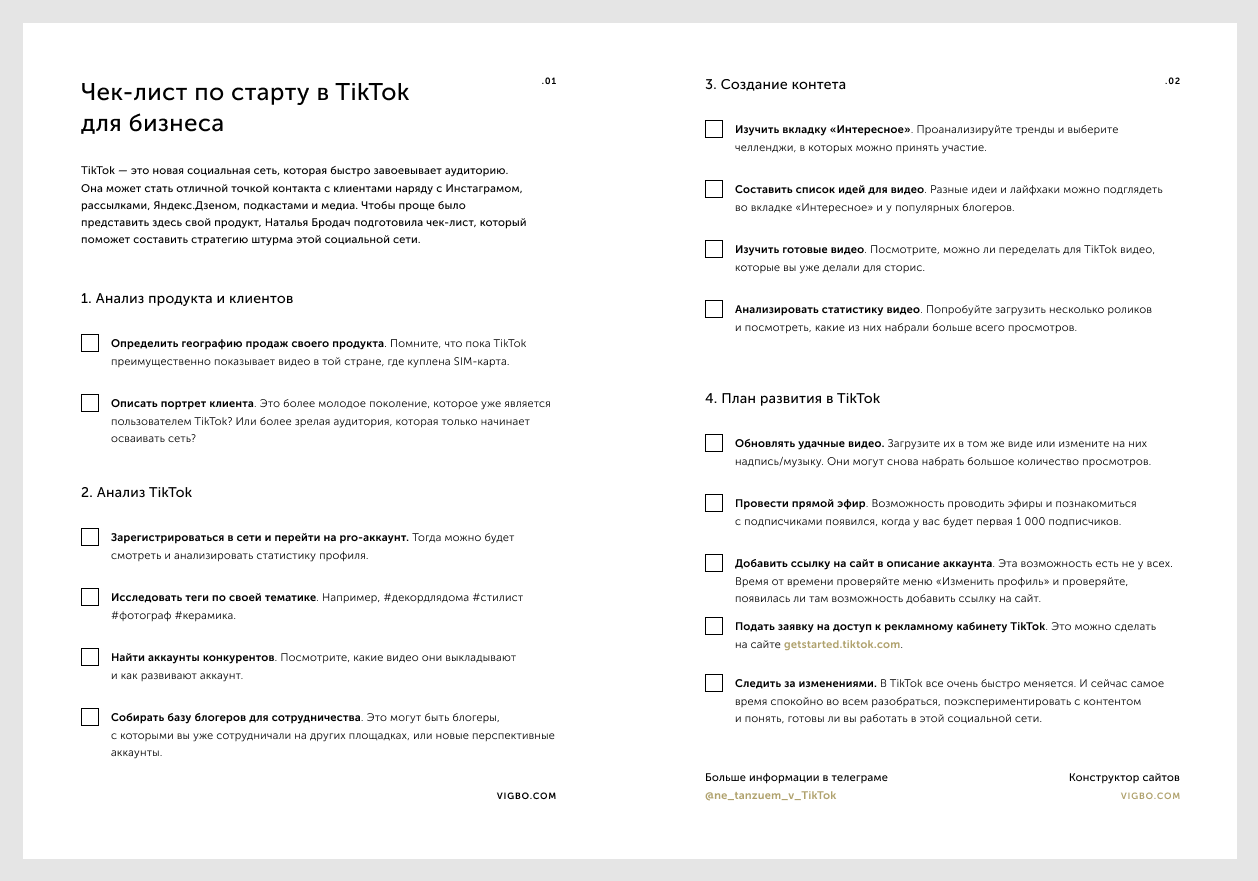
Например, я готовила с блогером Натальей Бродач статью про продвижение в ТикТоке. Когда почти все было готово и до публикации оставалось два-три дня, мы придумали сделать чек-лист. Я сверстала его за пару часов, а от дизайнера получила бы не раньше, чем через неделю.

Легко набросать прототип и объяснить задачу дизайнеру
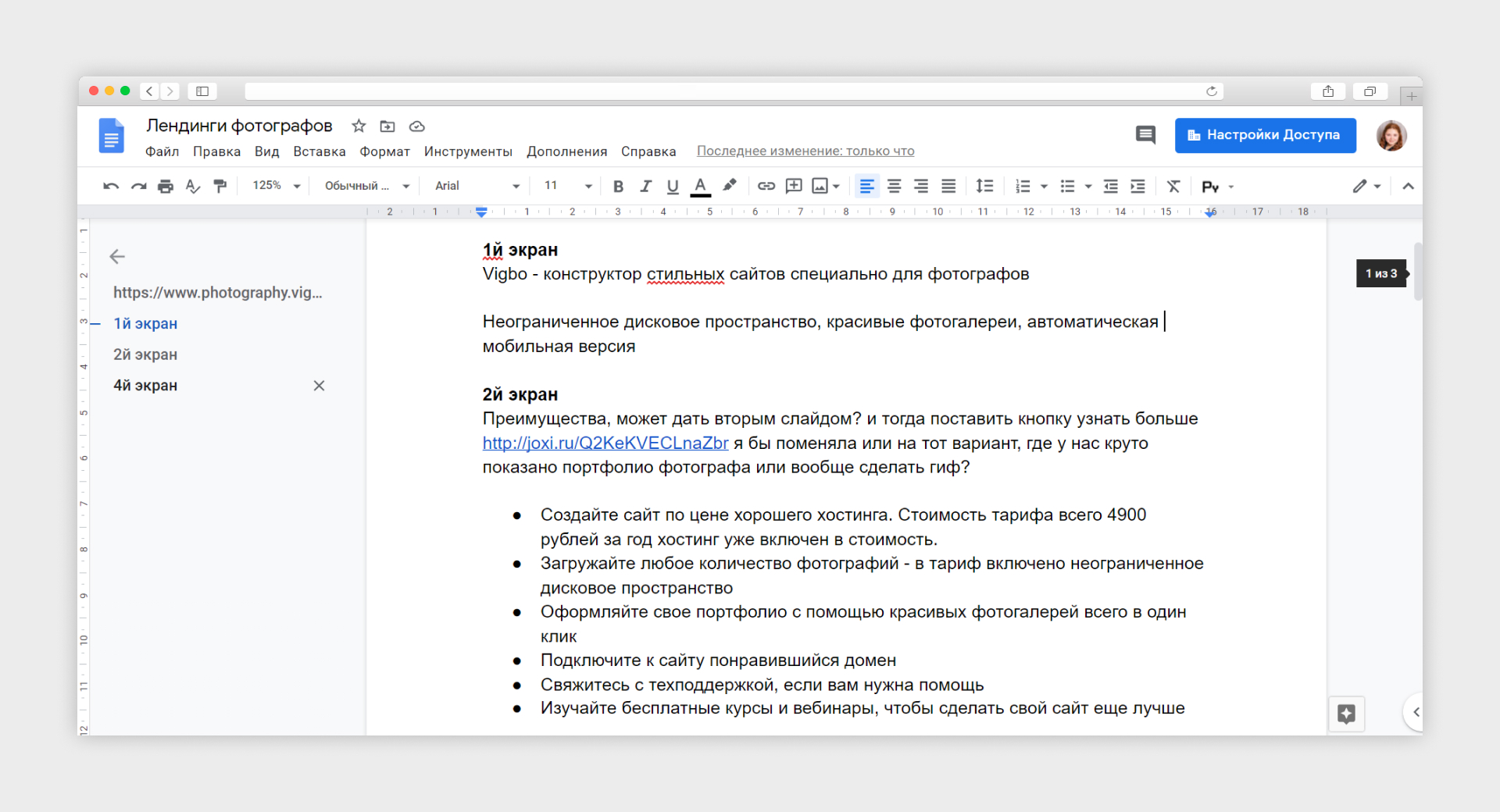
Как правило, основной рабочий инструмент редактора — это гуглдоки. Там я обычно пишу все свои материалы: тексты статей, постов и прочее. Пометки для дизайнеров приходится делать в комментариях или прямо в тексте. Расставлять заголовки «первый экран, второй экран...» или объяснять на пальцах «тут нужно сделать галерею со стрелочками, как на этом сайте... картинки подобрать вот такие вот отсюда...» жутко неудобно. Даже я спустя время не разберусь в своих пометках, хотя сама их писала.

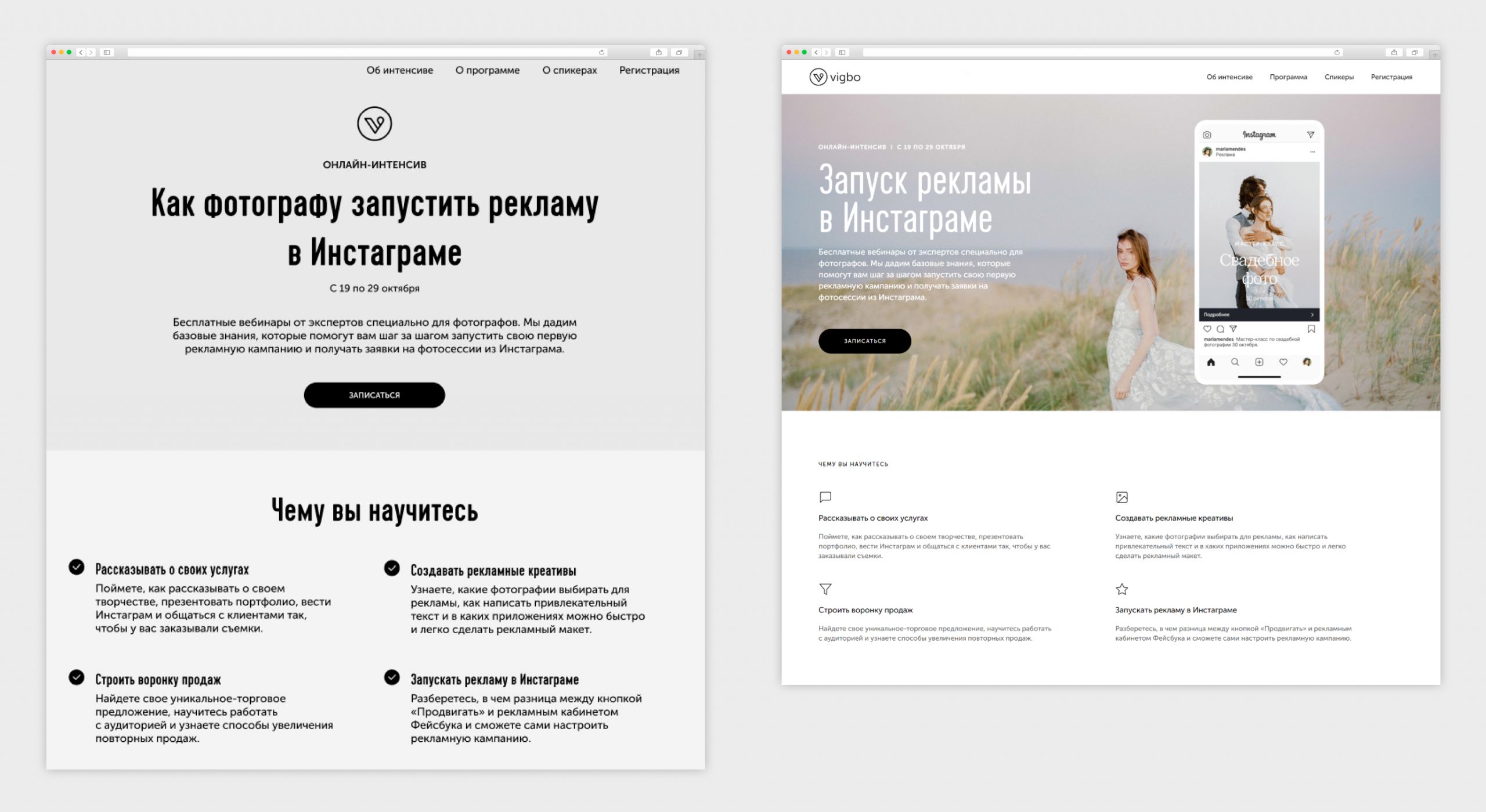
Куда удобнее и проще схематично показать, что именно ты хочешь. Для этого я делаю в Фигме грубый набросок, что-то вроде прототипа страницы. Разными оттенками серого разграничиваю блоки, а весь текст в файле — сразу боевой. Это удобно и мне, и ребятам в команде.
Конечно, такой подход не значит, что дизайнер обязан сделать макет в точности, как на прототипе. Но так я уверена, что дизайнер поймет меня правильно.

Удобно работать над текстом
Многие редакторы, копирайтеры, авторы работают с текстом в ворде или гуглдоках. Тогда можно сколько угодно думать о контексте или представлять себе будущий макет, но ты все равно пишешь в вакууме. У тебя есть просто широкая колонка какого-то текста. А когда дизайнер переносит его в итоговый продукт, оказывается, что вот тут текст не влезает, здесь подсказка лишняя, а вот тут ну очень нужно добавить заголовок.
Я стараюсь всегда писать текст по-живому: прямо на формах, в макете, на странице или в коде. А если это не получается, то создаю себе такие условия искусственно. Например, нам нужно изменить подсказки в интерфейсе. Я либо открываю инструменты разработчика, либо снимаю скриншот и иду в Фигму — так я сразу вижу, как ложится текст и что нужно поменять.

***
Напоследок скажу, что на мой взгляд не имеет значения, в какой программе работать. Я для себя выбрала Фигму, потому что она простая, бесплатная и онлайн. Но главное понять, что дело не в инструменте, а в подходе к работе. Такие дела.
