Последнее время на работе приходится много заниматься текстами для интерфейсов, поэтому мы с коллегами решили подтянуть матчасть и пошли учиться на курс «UX-писатель» в Нетологию. В этой статье расскажу, как там всё устроено, что полезного я сохранила в заметках и какие получились практические работы. А в конце — подборка материалов по UX-копирайтингу.
Сам курс состоит из 6 заранее записанных видеоуроков и 2 вебинаров. У нас был еще один бонусный вебинар от Иры Моториной про то, зачем нужно «отзумливать» проект и как это сделать по уму. Это что-то вроде компенсации от Нетологии за дезинформацию: компания забыла предупредить, что на нашем потоке вебинаров Иры не будет, а ведь большинство пришло именно ради них. Поэтому инсайт №1: не стоит идти в Нетологию на конкретных преподавателей 😉
Дальше пойдем прямо по учебному плану.
Специфика текстов для интерфейсов
Три принципа, на которых должен базироваться текст (по уменьшению значимости):
- уровень 1 — точность,
- уровень 2 — дружелюбность,
- уровень 3 — выразительность.
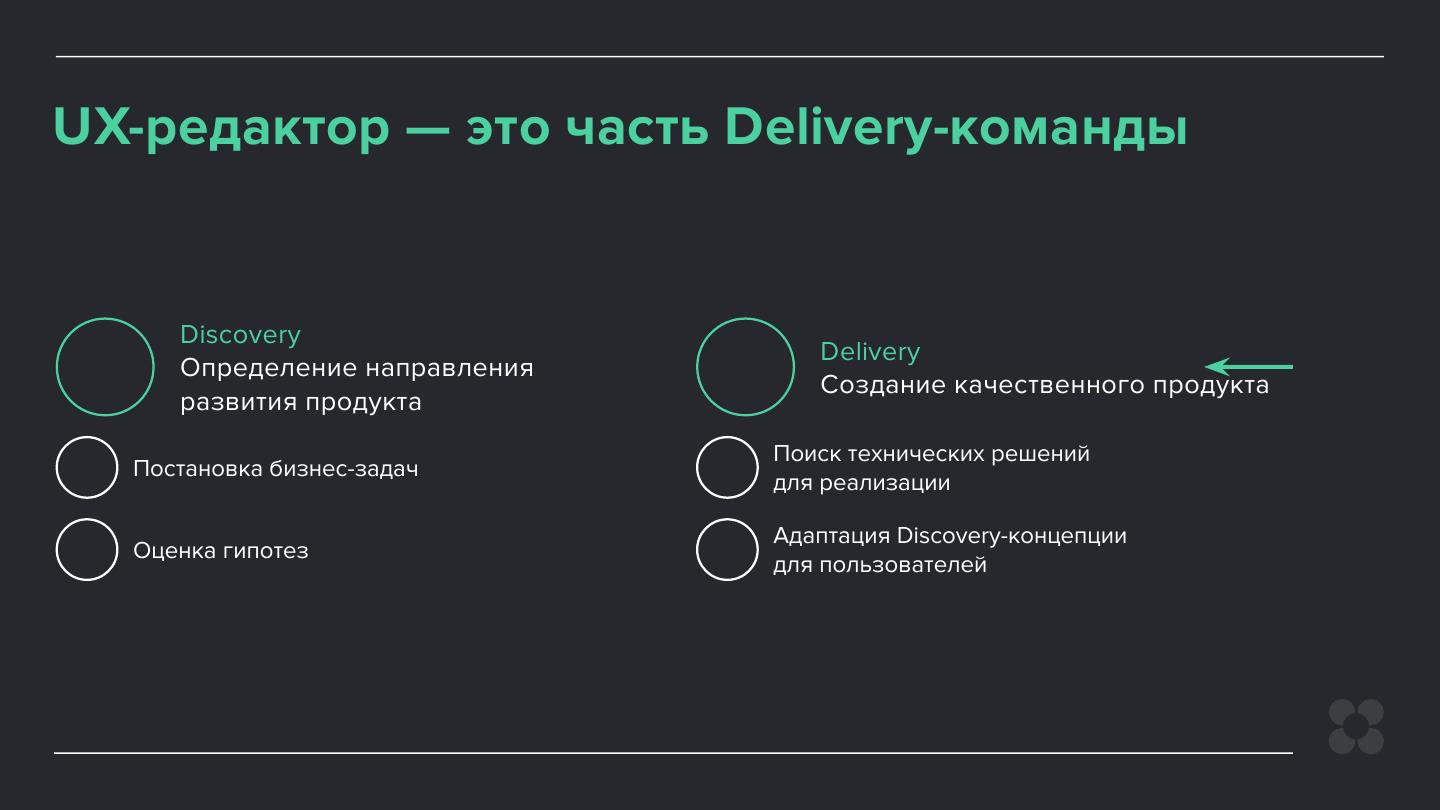
Так спикер объяснил место UX-писателя в продуктовой команде. Слайд из презентации
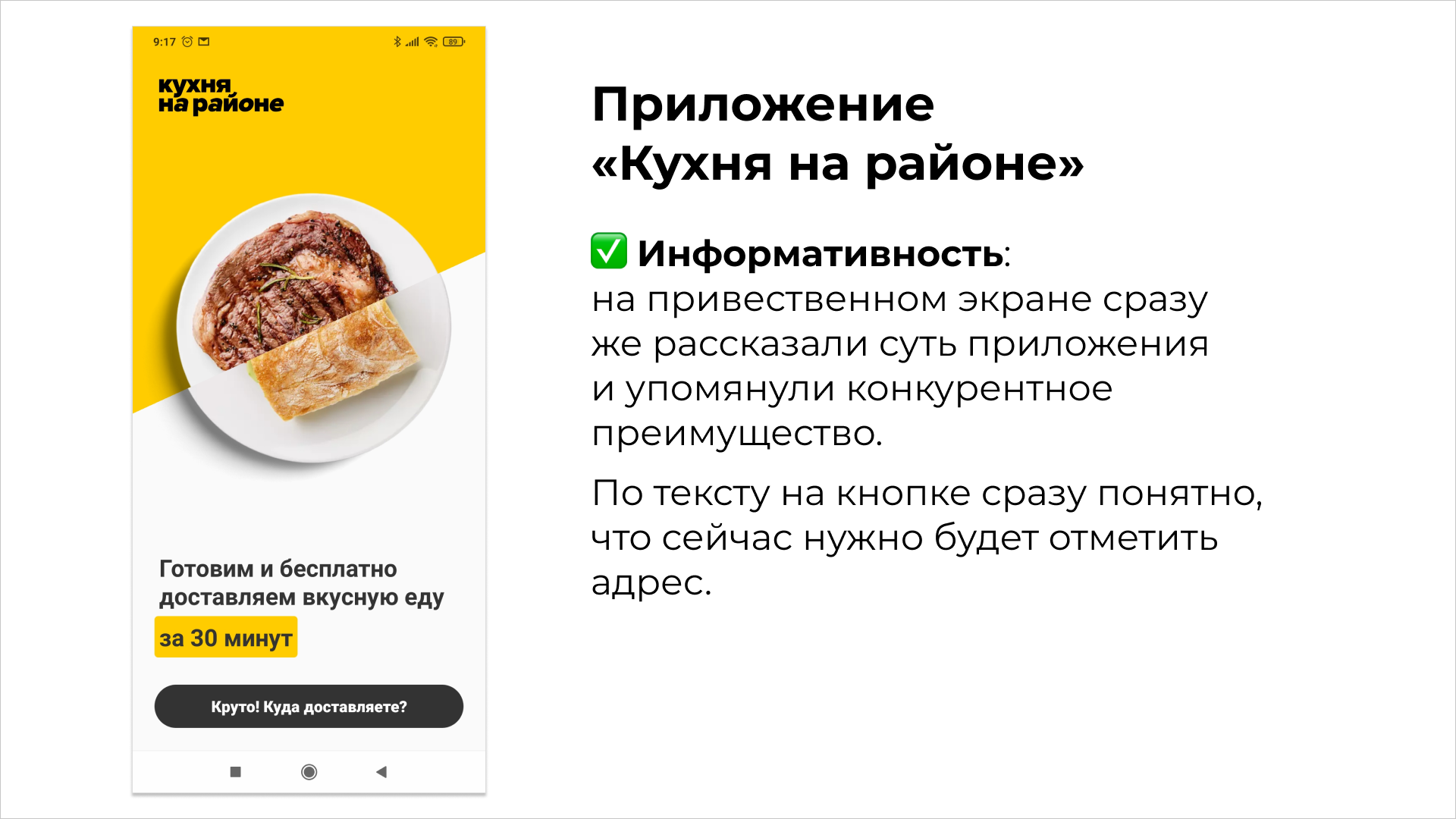
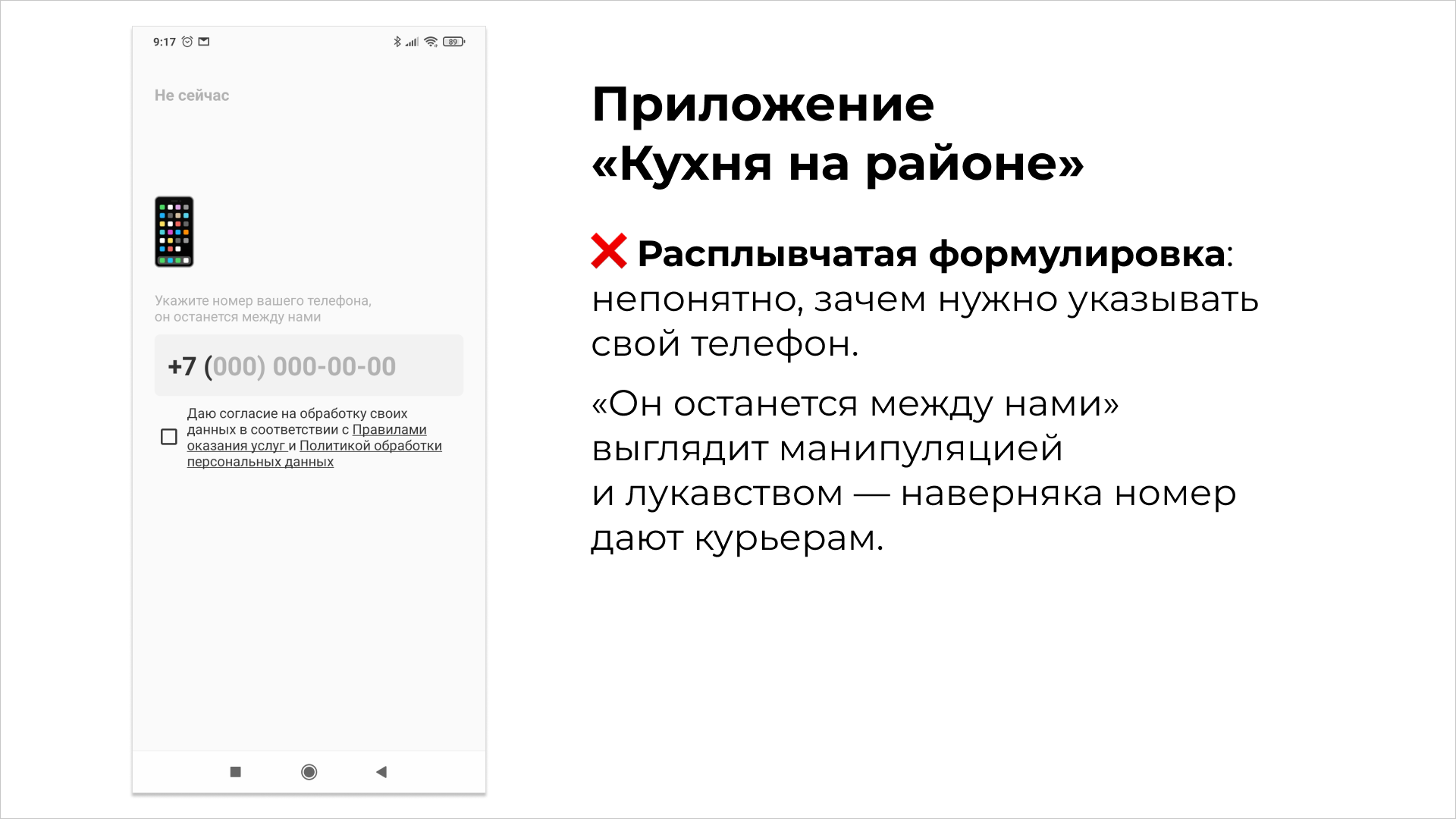
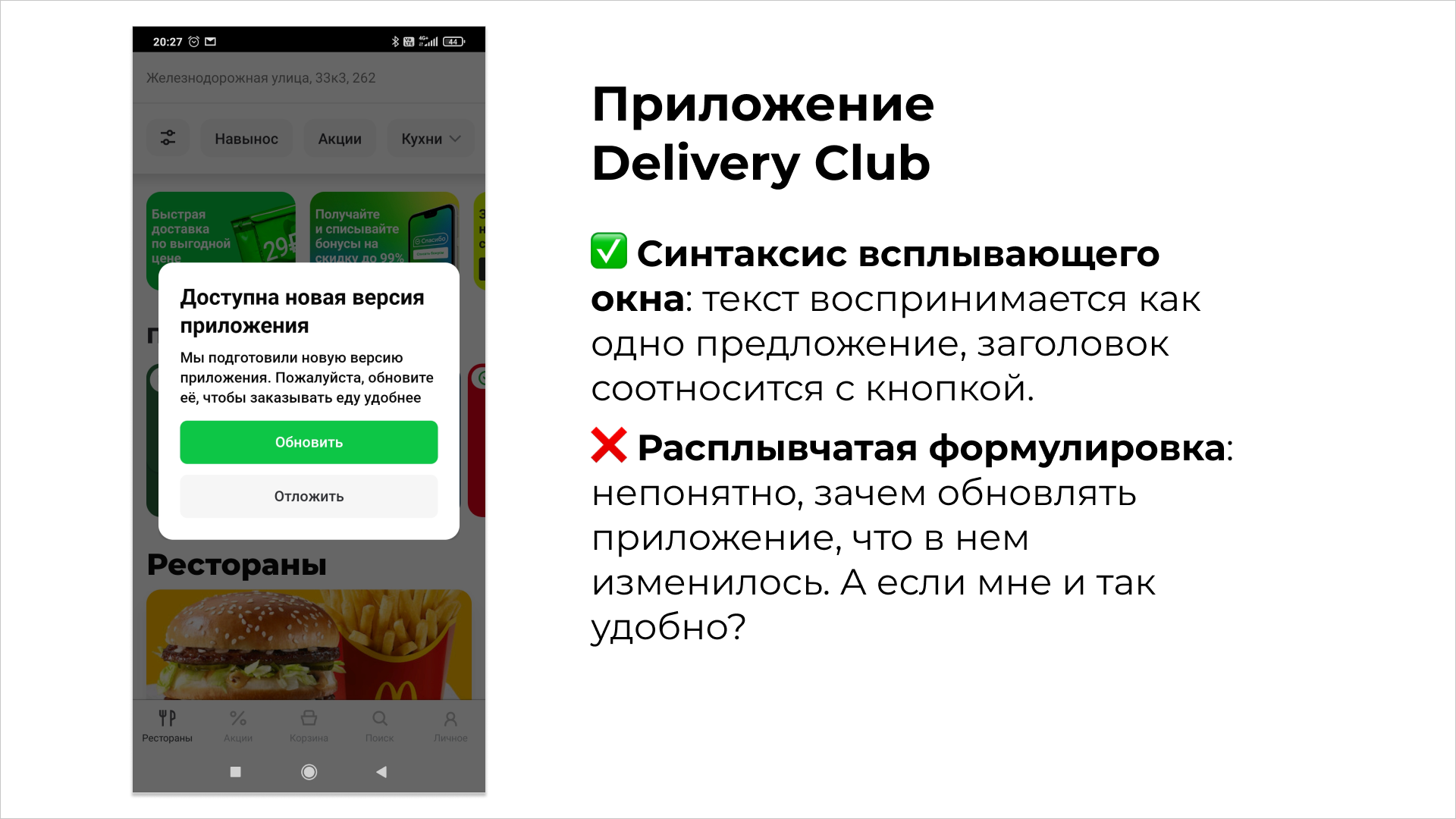
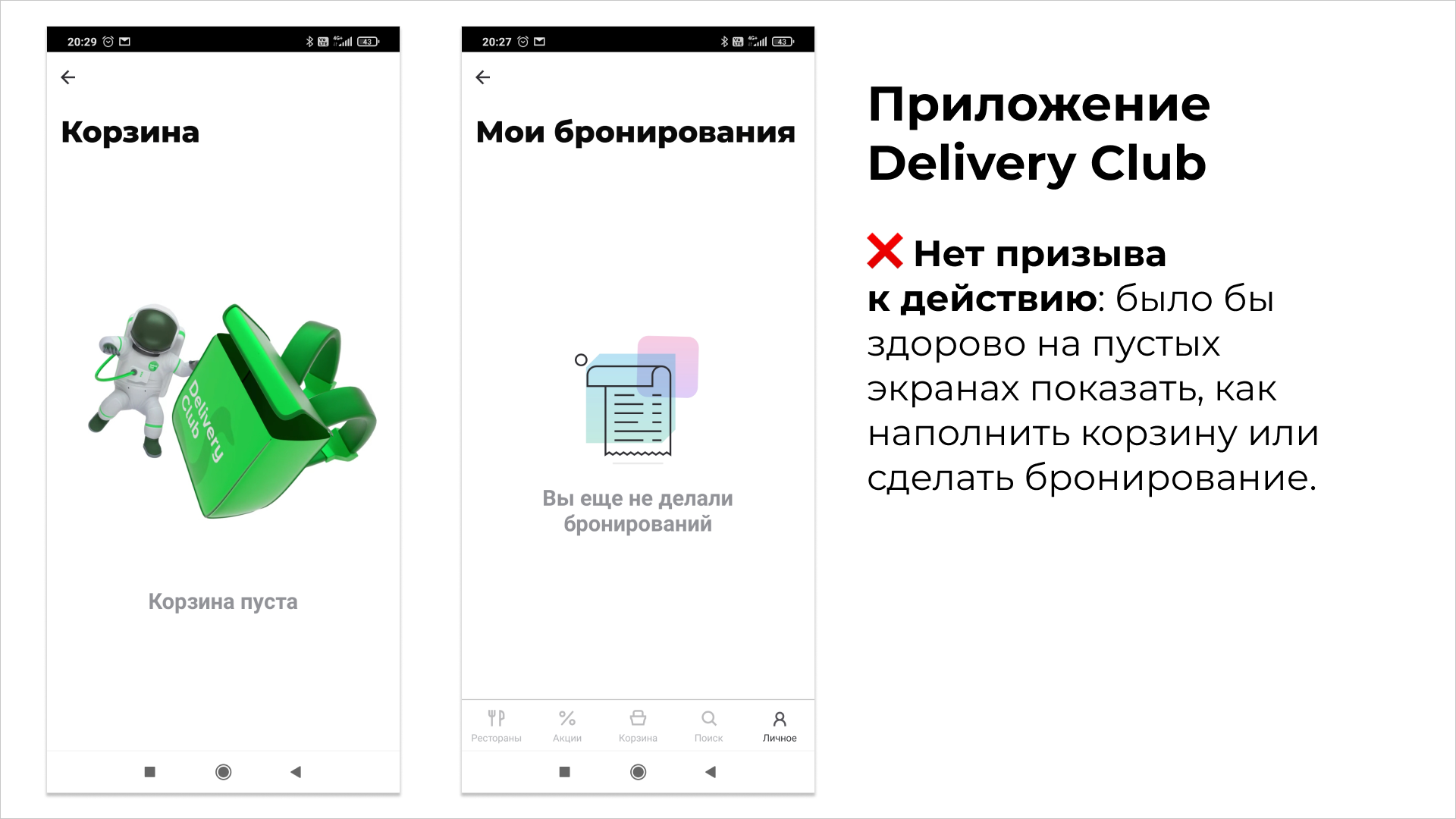
Задание: составить UX-мудборд. Для этого подобрать несколько приложений или сайтов, сделать скриншоты и разобрать плюсы и минусы. В итоге должен получиться мини-анализ конкурентов.
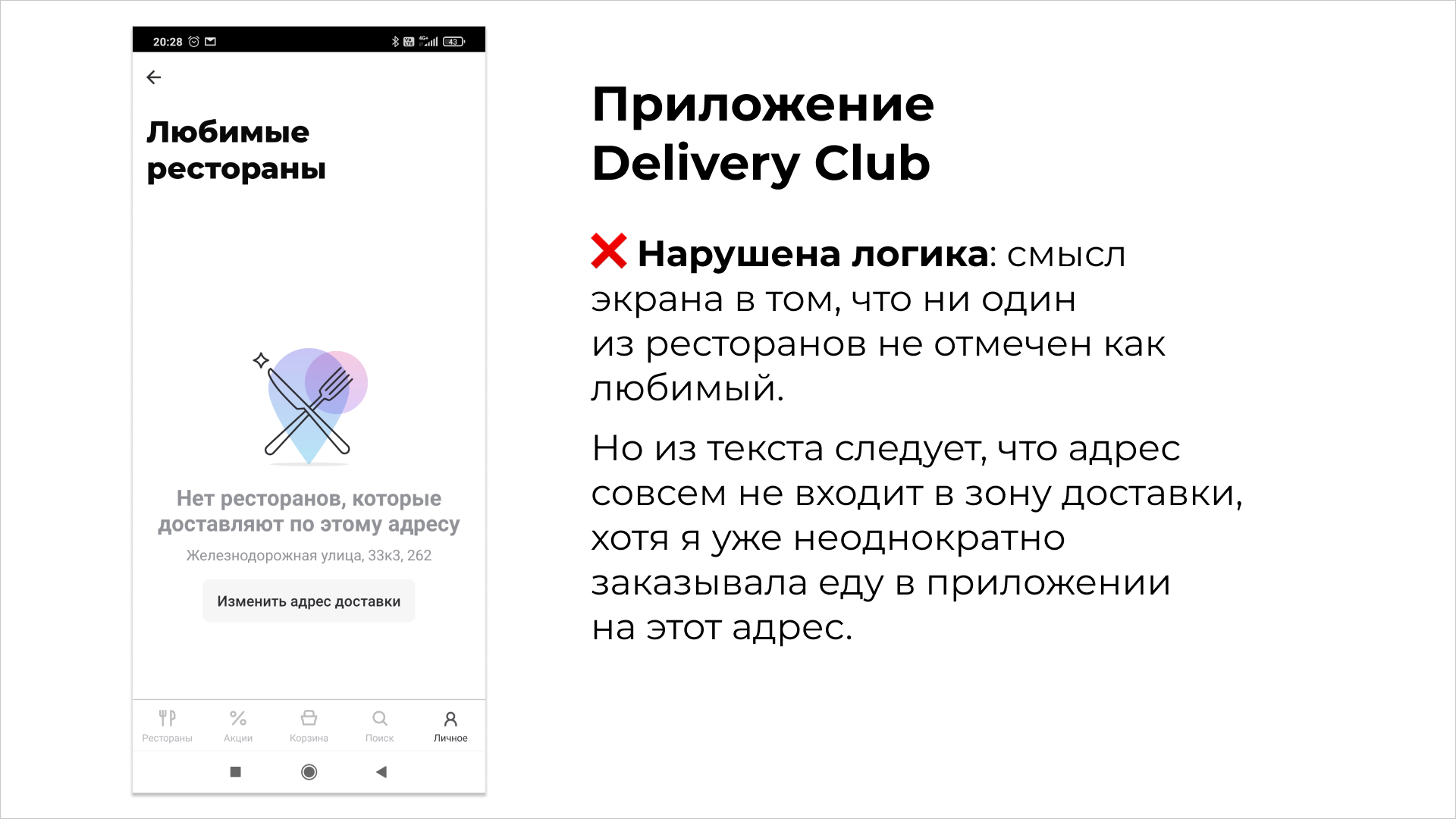
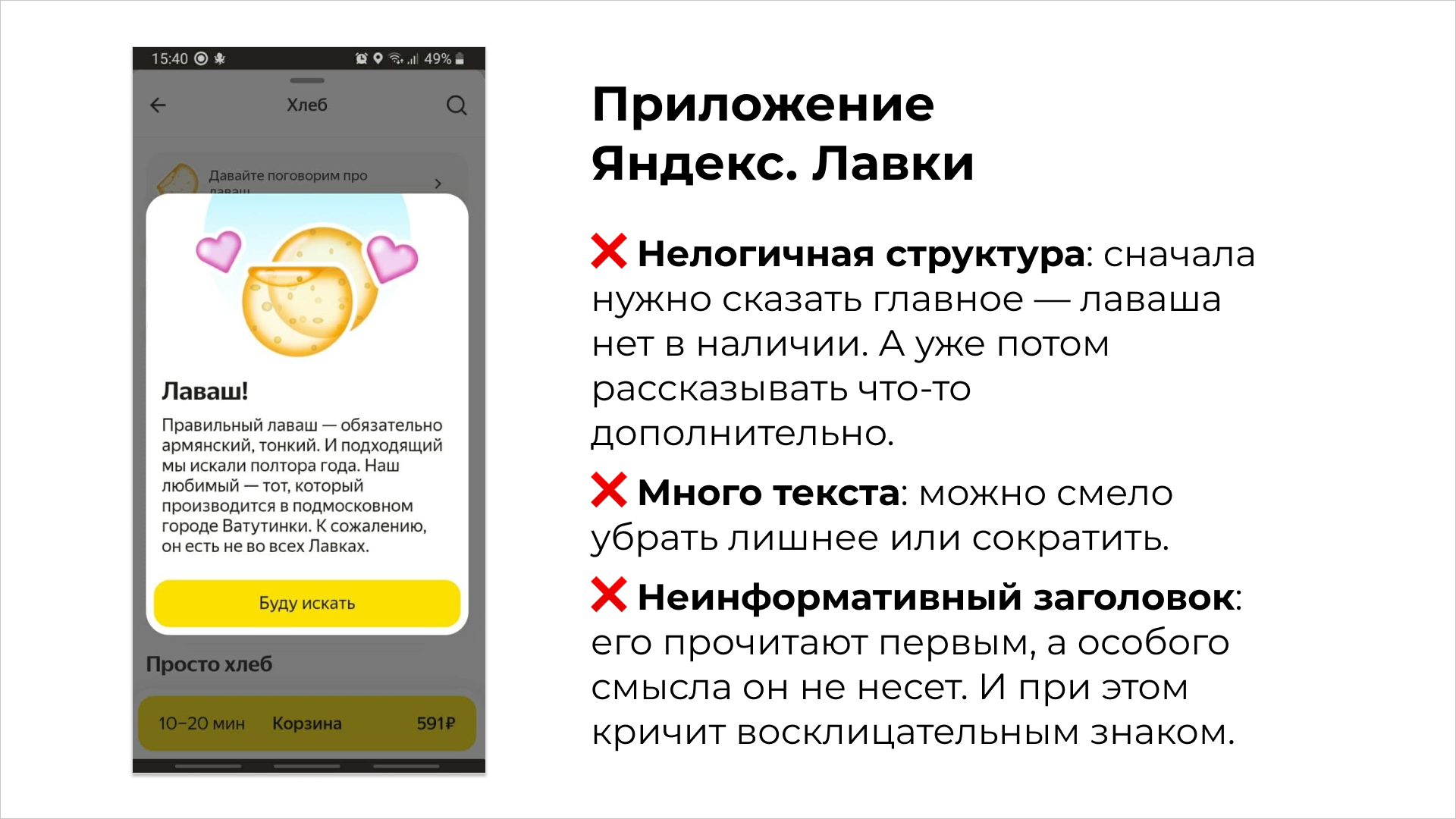
Я выбрала сервисы для доставки еды, потому что эта сфера наиболее понятная и знакомая.
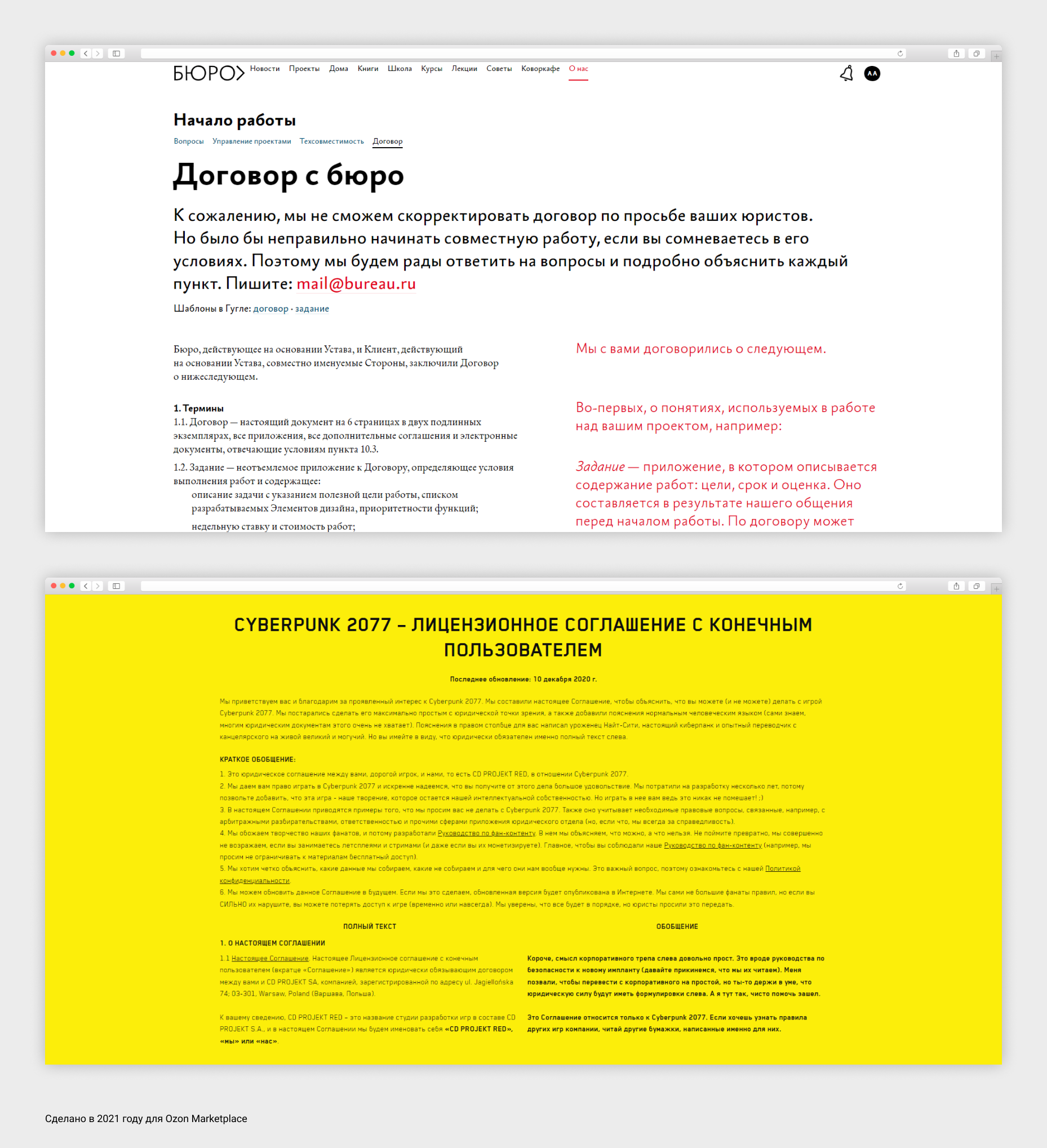
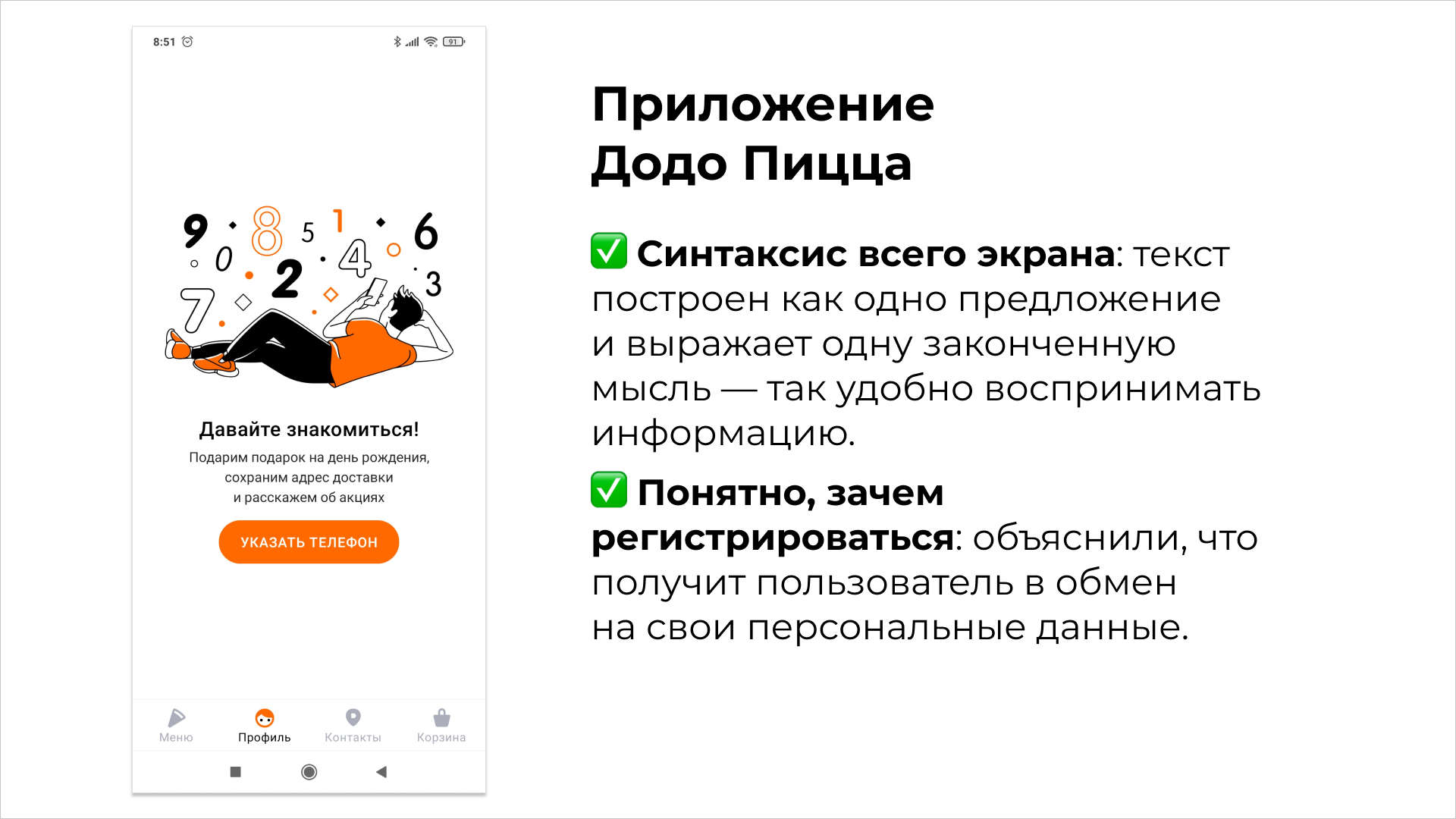
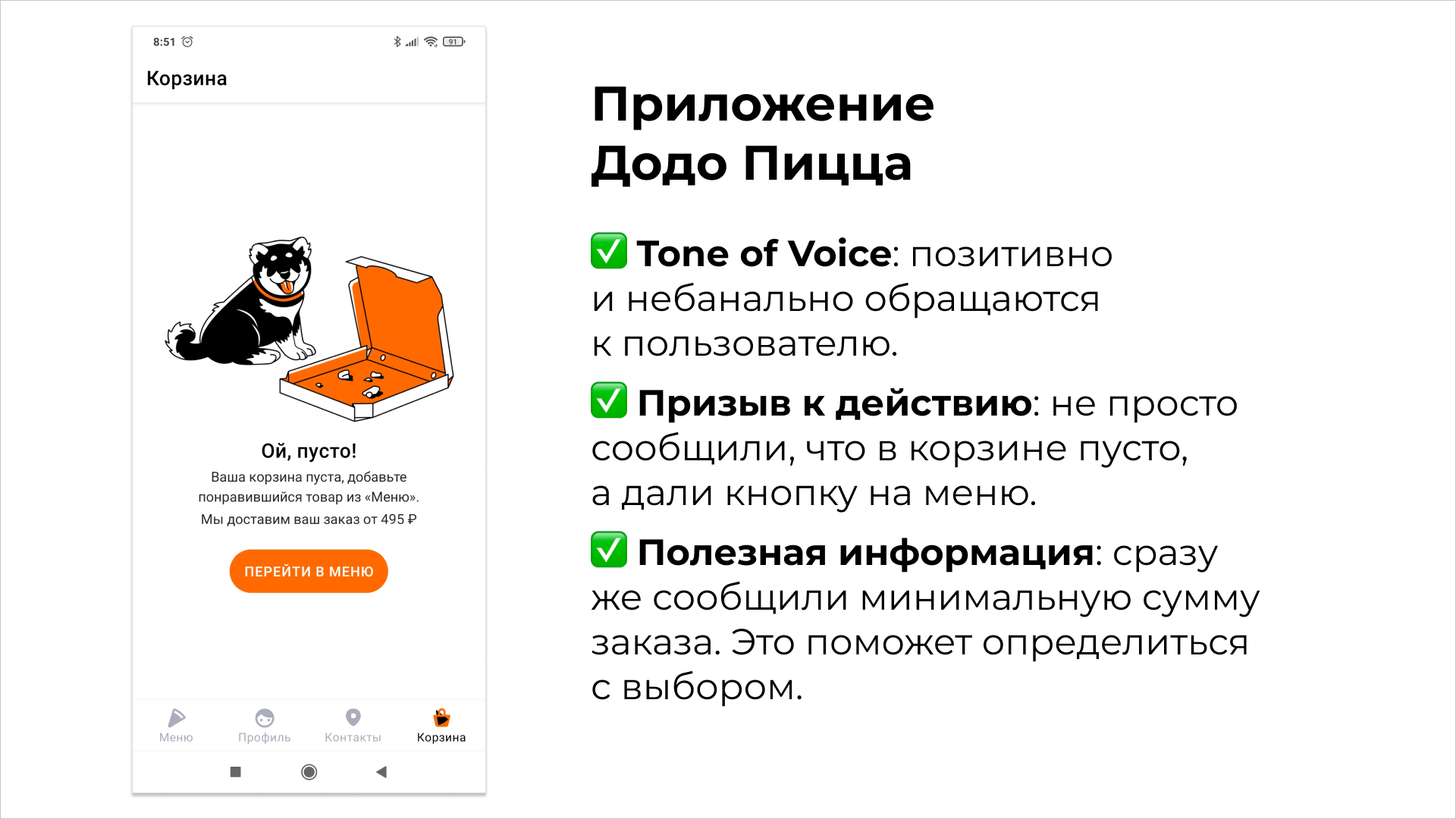
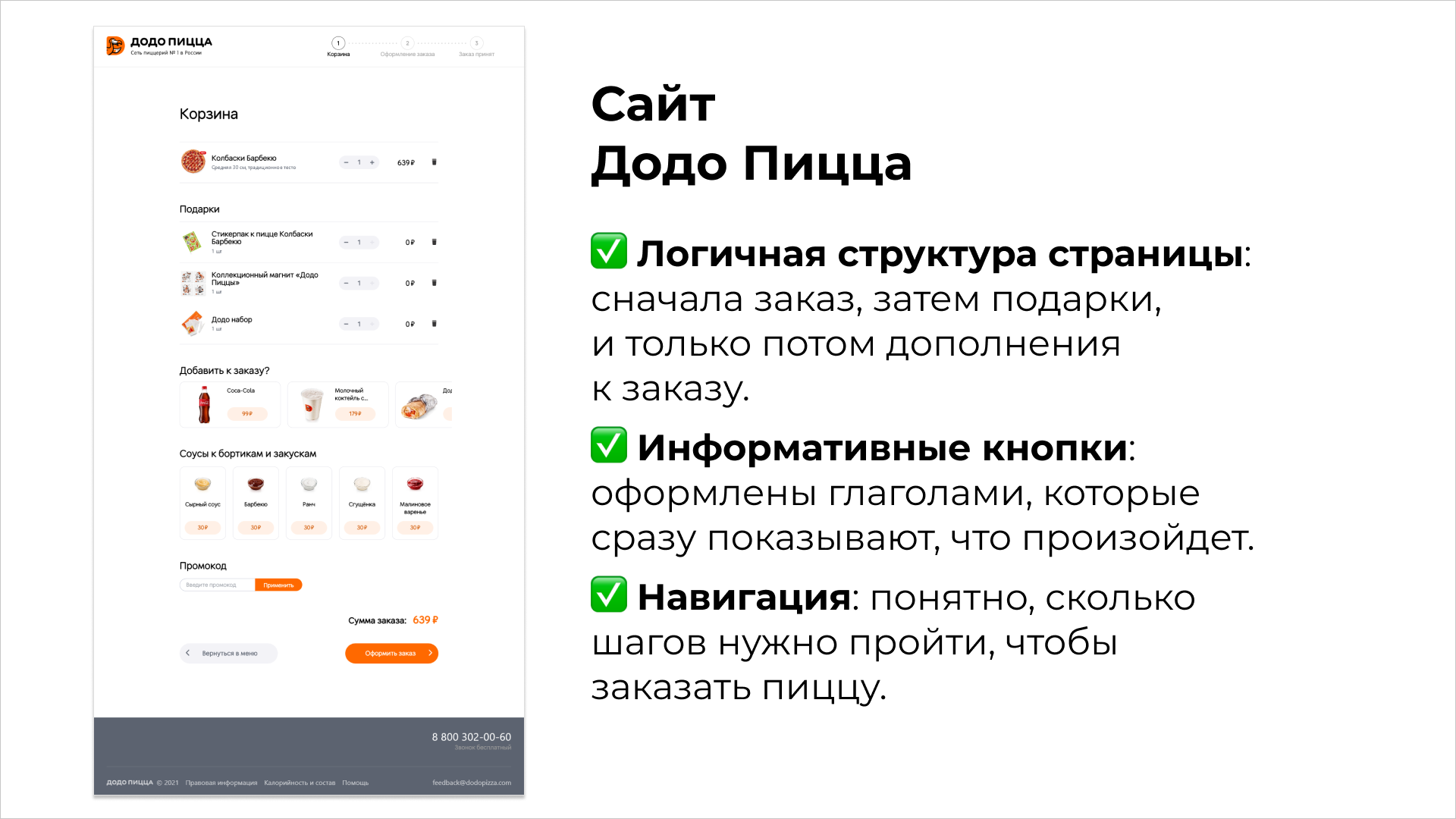
Таким получился мой UX-мудборд
Job Stories и Storyframes
Фичи не рождаются из ниоткуда, поэтому следующий этап работы над продуктом — Discovery. Это когда мы раскапываем контекст. У нас еще нет конкретных задач, лишь хотим выяснить:
- кто наша аудитория,
- для чего люди используют наш продукт,
- как они решают задачи,
- как мы им можем в этом помочь => какие фичи нужно делать.
Здесь не идет речь про текст, и это нормально: большую часть работы UX-писателя занимают исследования и тесты, а буквы — лишь вишенка на торте.
Job Stories
Это такие небольшие емкие истории о том, какая у человека проблема, как он хочет ее решить и что хочет получить в результате. Чтобы их собрать, нужно:
- использовать опыт реальных людей (форумы, релиз ноутс, чаты);
- попытаться понять мотивацию (использовать открытые вопросы);
- использовать несколько точек зрения — например, для приложения по страховке нужно поговорить как с теми, кто страхуется (=клиенты), так и с теми, кто страхует (=страховщики);
- учитывать контекст, когда человек использует продукт — например, каждый день или раз в месяц. Смотреть на ситуацию: молодые мамы 99% времени заняты ребенком, а у водителя во время езды свободна только одна рука.
Для такого исследования идеально поговорить с 5-8 людьми. Если не можем пообщаться с реальными клиентами, можно найти похожих людей: например, не обязательно идти к тем, кто работает именно в Яндекс.Такси — подойдет любой таксист.
Как выглядят Job Stories. Собрала одну общую схему на основе нескольких слайдов из презентации
Storyframes
Это диалог между продуктом и человеком от онбординга до финального действия — так легче представить, какие вопросы могут появиться у человека и как ему ответит продукт. На этом этапе у нас уже есть технические требования и требования бизнеса, поэтому можно перейти от болей к базовому проектированию и начать проработку хотелок продактов.
Попросту говоря, главная задача сторифреймов — собрать мысли в кучку и думать о продукте быстрее. В итоге получится:
- продумать сценарии и легко заметить нестыковки, если мы что-то не учли;
- представить, какие термины нужны и как будет говорить продукт;
- понять логику и продумать подсказки — например, что пять экранов назад мы говорили это, а значит, сейчас должны сказать вот то.
Сторифреймы бывают разными:
- просто перечисление фич — подойдет, когда работаешь один, но для 2-3 человек уже неудобно;
- сплошной диалог, как пьесса для театра;
- диалоги, сразу наглядно разбитые на нужные экраны со связями между ними. Такие сторифреймы предпочитает Ира Моторина — вот ее статья об этом.
Собирать сторифреймы удобно в Miro: там есть шаблон Wireframing, в котором можно настроить переходы и указать кнопки. Это помогает понять продуктовую логику и как будет выглядеть интерфейс.
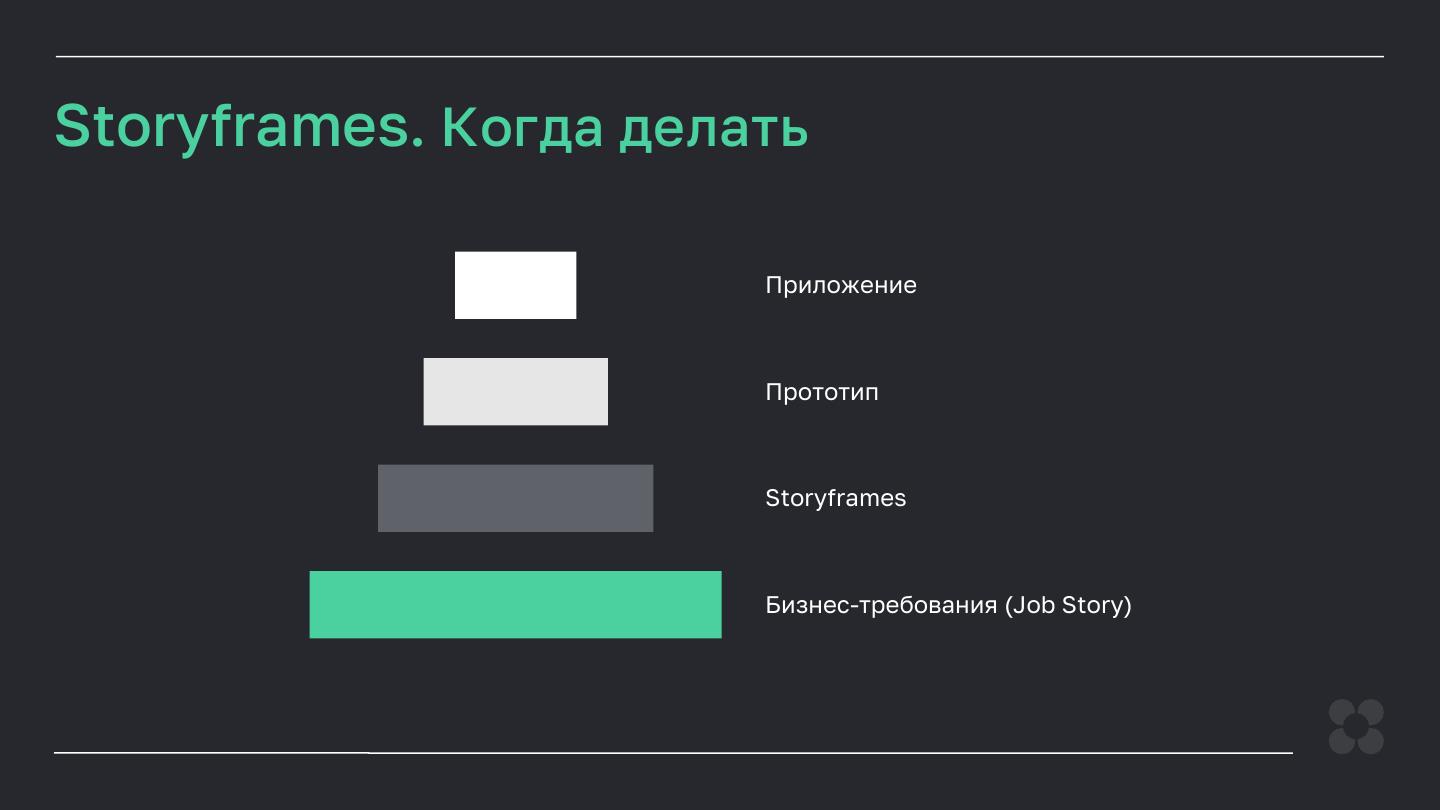
Порядок работы над приложением: начинаем с джобсторисов → прорабатываем сторифреймы → переходим к прототипам, дизайну и буквам. Слайд из презентации
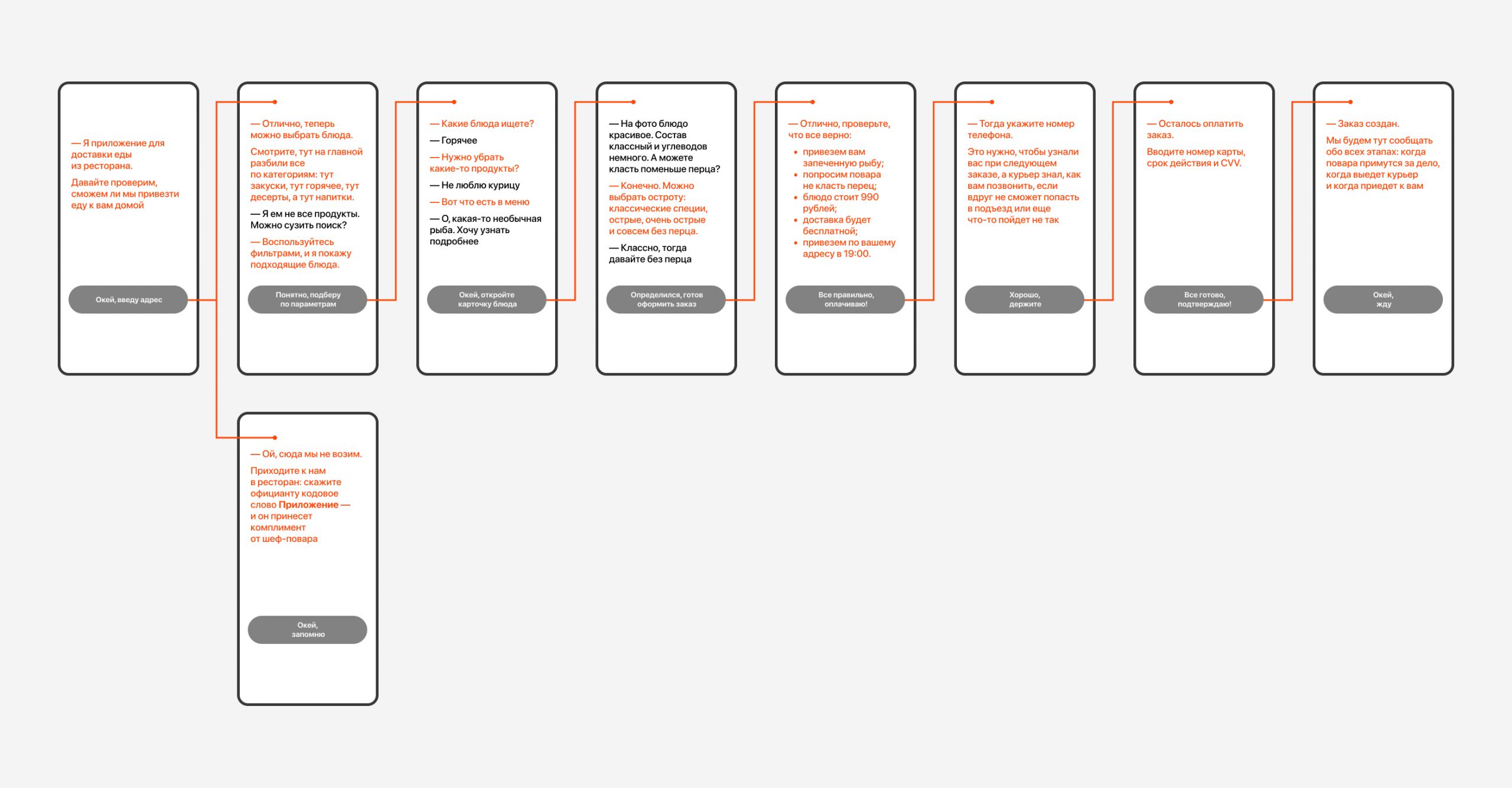
Задание: продумать джобсторисы и сторифреймы для проекта, который мы выбрали еще к прошлому заданию. Естественно, проектировать весь пользовательский сценарий не обязательно, главное — довести до какой-то законченной точки.
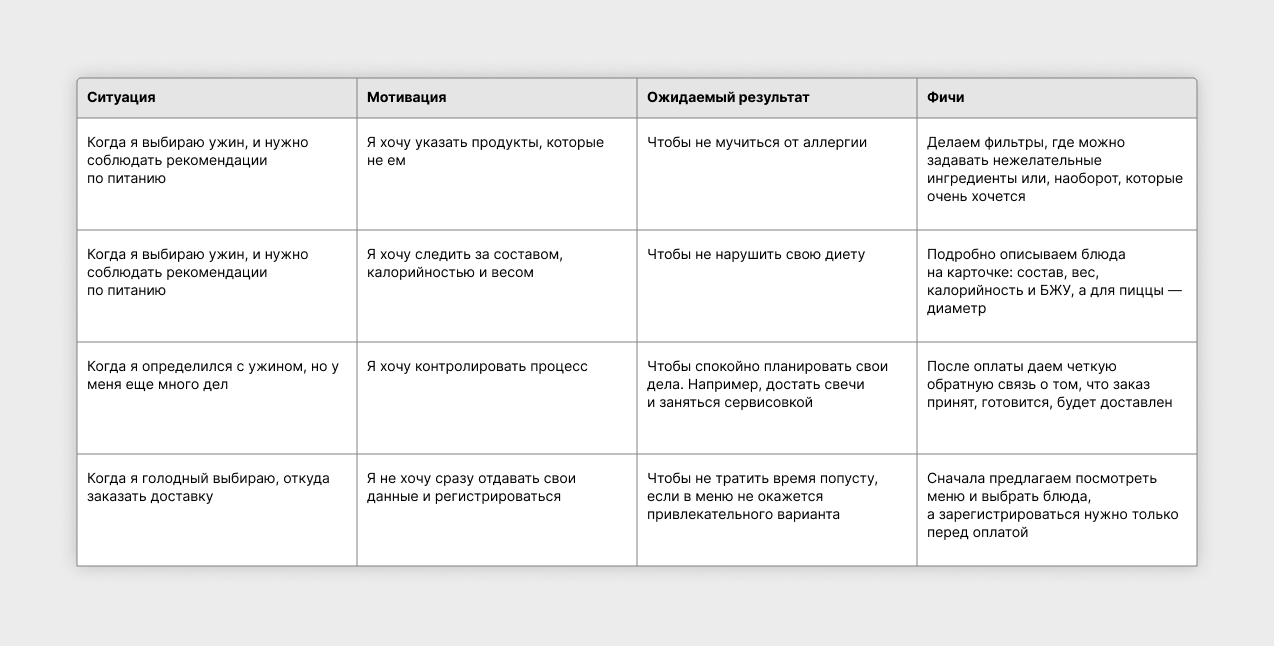
Джобсторисы, которые у меня получились для приложения доставки еды из ресторана
Мои сторифреймы для этого же приложения
Создаем продуктовые тексты сами
Хороший текст в интерфейсе:
- подсказывает, что делать;
- предостерегает от ошибок;
- успокаивает и мотивирует повзаимодействовать с продуктом;
- оставляет приятное послевкусие через заботу или шутки.
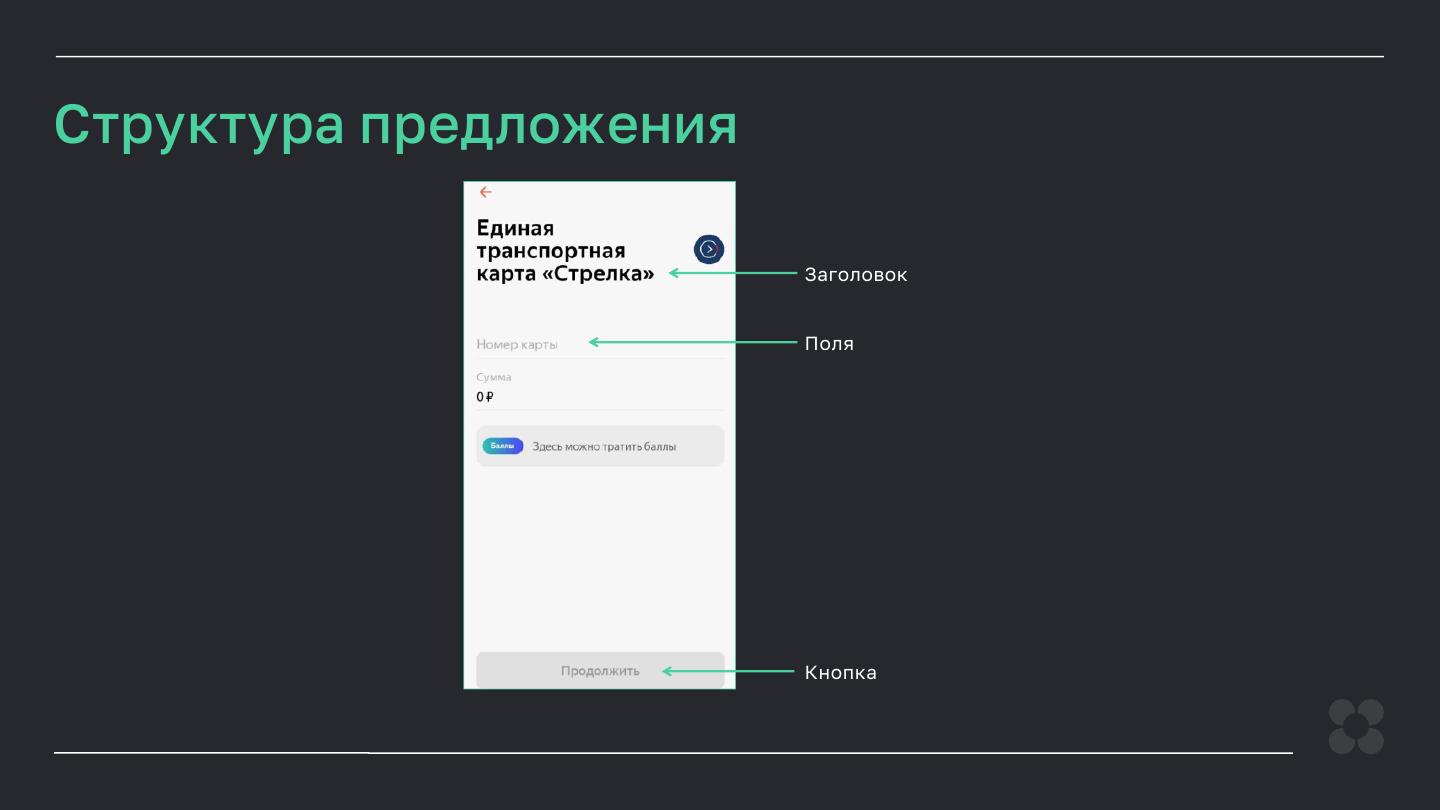
Чтобы информация считывалась быстро, каждый экран должен быть построен, как одно предложение: заголовок — подлежащее, кнопка — сказуемое, а поля — другие члены предложения. Другие члены лучше синхронизировать между собой: если пишем существительные, то везде существительные — так они будут однородными.
Главное правило в таком диалоге: кнопка — это реплика ПОЛЬЗОВАТЕЛЯ, поэтому обычно там ставится глагол. Еще кнопки должны подсказывать, что будет после нажатия.
Этот экран говорит нам: я хочу пополнить единую транспортную карту стрелка, вот мой номер карты и вот на какую сумму я хочу пополнить. Слайд из презентации
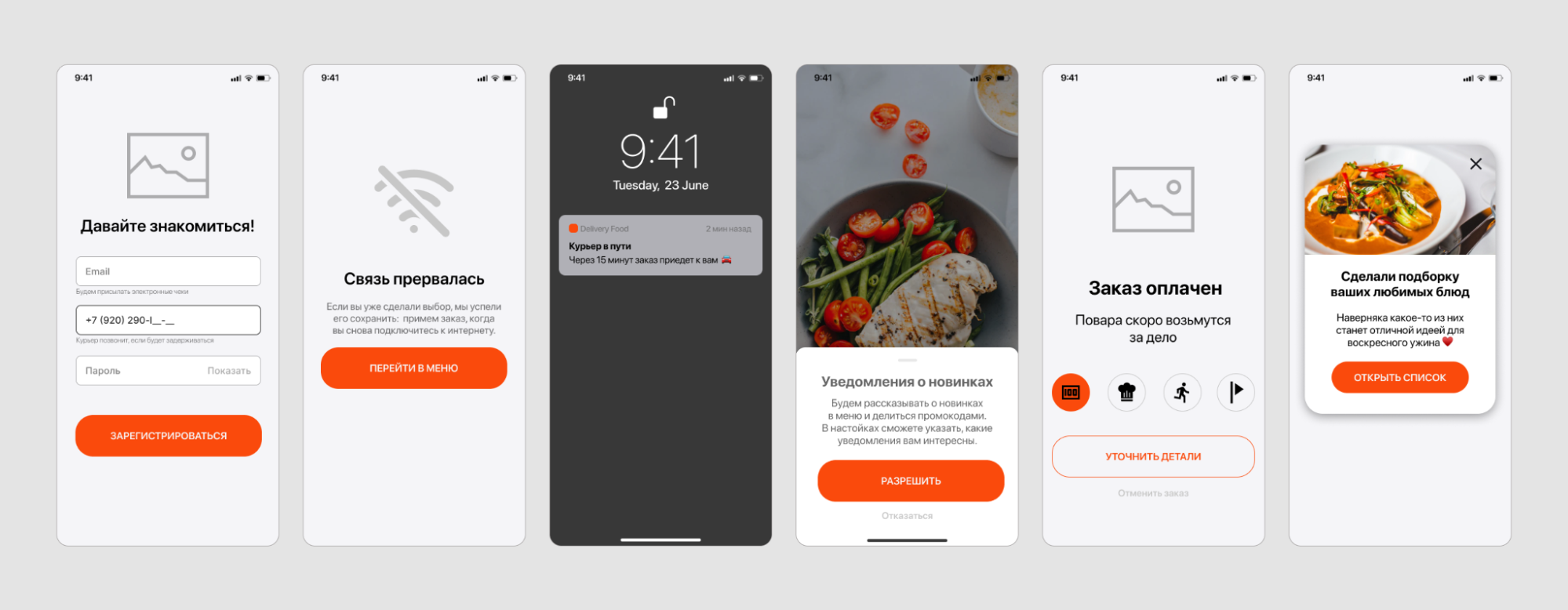
Задание: попрактиковаться в UX-текстах и написать самые распространенные типы текстов — первый экран формы регистрации, ошибку «Нет интернета», экран успеха, пуш-уведомление, поп-ап и запрос разрешения на уведомления.
Никаких макетов к заданию не было, поэтому можно было выполнять его как угодно. Я решила набросать схематичные прототипы — просто потому что сложно писать текст в вакууме.
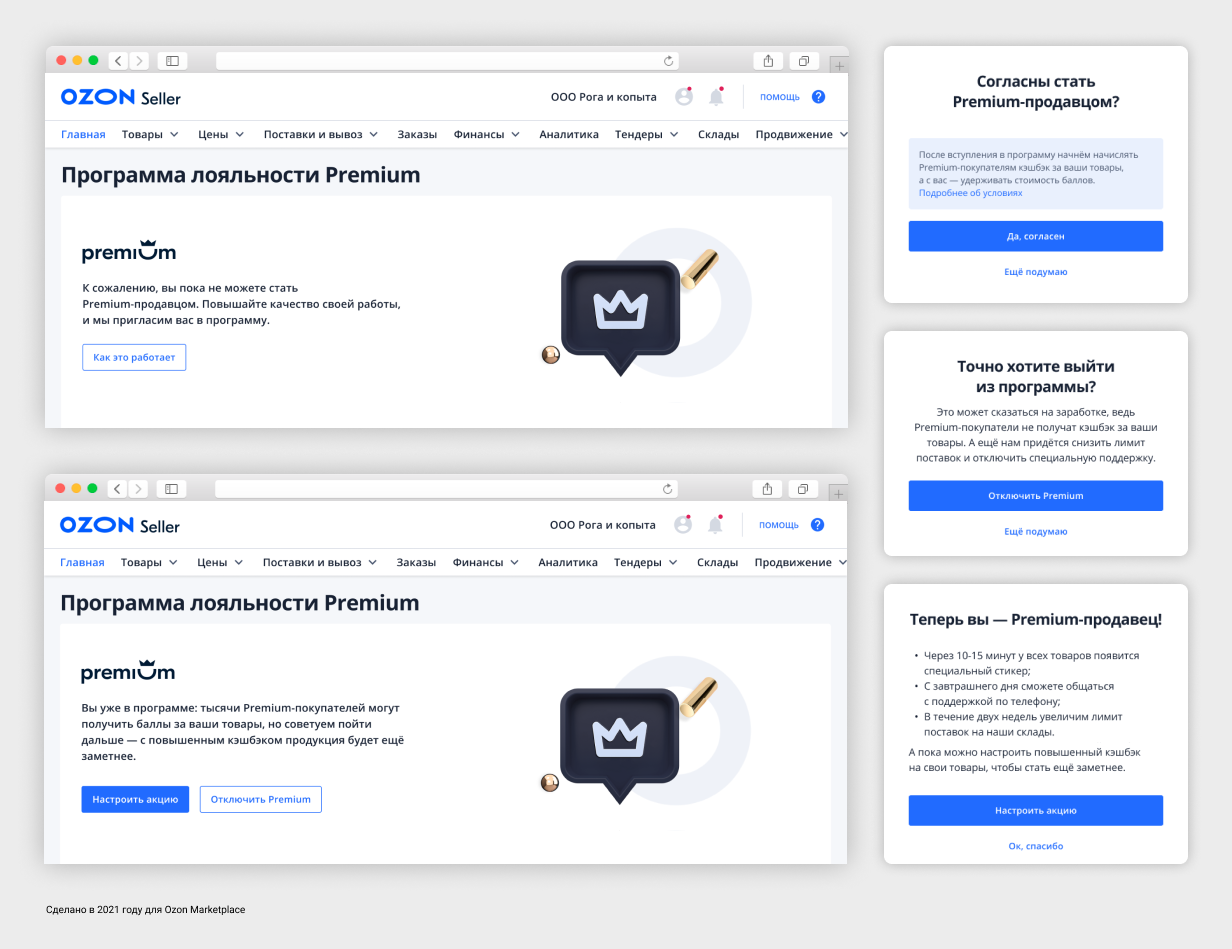
Тексты для базовых экранов выдуманного приложения
Основы UX-дизайна
В дизайне должны соблюдаться базовые правила:
- визуальная иерархия за счет типографики, размеров, цветов, контрастности и расстояний;
- общие области — мы воспринимаем как группу элементы в пределах одной области и элементы, схожие по размеру, очертаниям, цвету или форме;
- близость — элементы, расположенные близко друг к другу, воспринимаются более связанными, чем те, что находятся на некотором расстоянии;
- узнаваемость иконок, навигации, призывов к действию и распространенных цветовых ассоциаций.
Часто даже при хорошем дизайне люди забывают:
- продумать все возможные случаи с контентом — когда его нет совсем, слишком мало, он ужасный или странный;
- проверить контент на разных устройствах — текст на мобильном телефоне, мониторе компьютера и телевизоре выглядит и воспринимается по-разному.
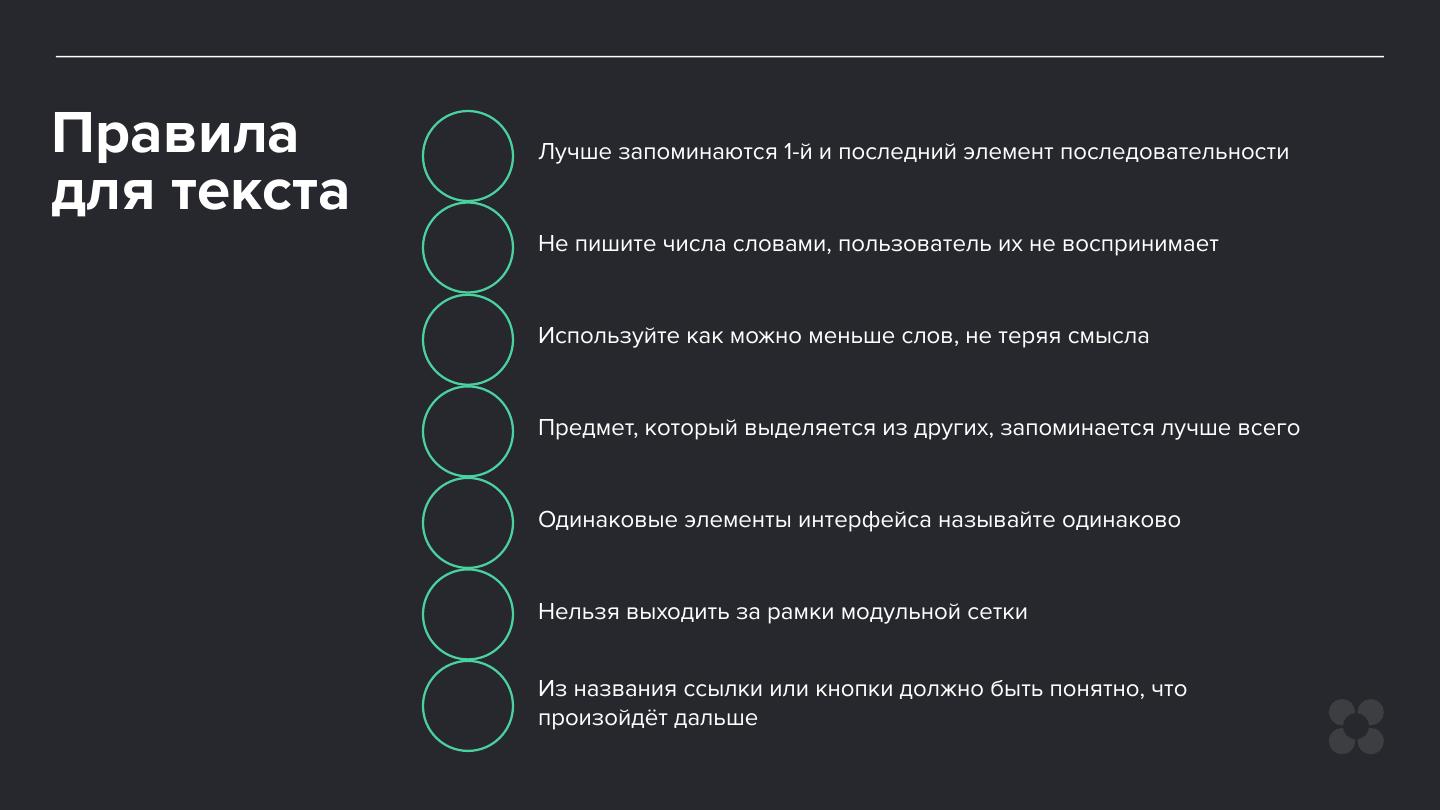
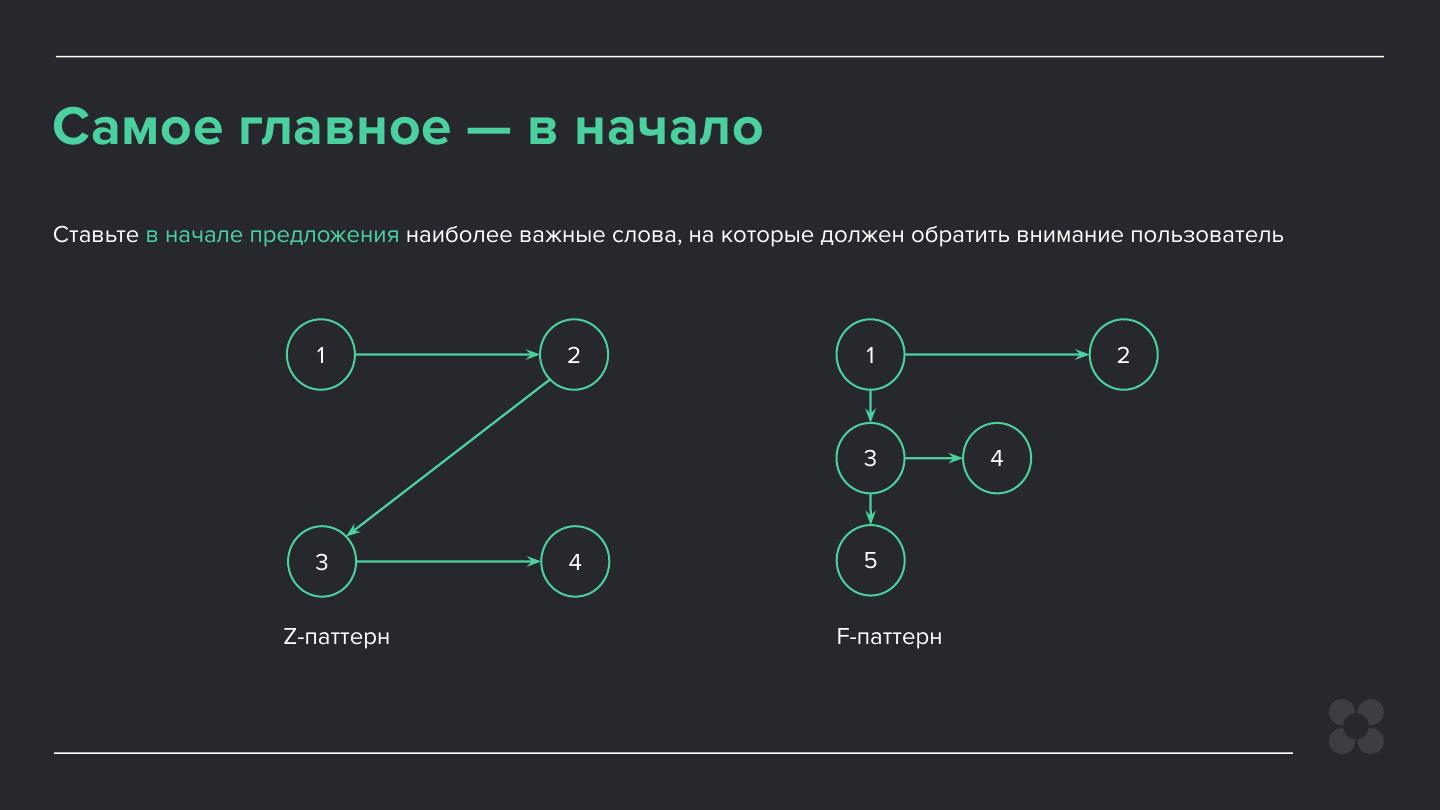
Гигиена текста в интерфейсе: основные правила, Z и F-паттерн. Слайды из презентации
Задание: продумать контент для своего проекта, пользуясь готовыми шаблонами экранов от Нетологии. Можно убирать блоки, которые там есть, или переставлять их местами, но в макете не должно быть «рыбного» текста.
Я решила не останавливаться только на тексте, поэтому изменила сам дизайн. Мне хотелось, чтобы экраны приложения для ресторана выглядели современными и минималистичными, но не слишком скучными.
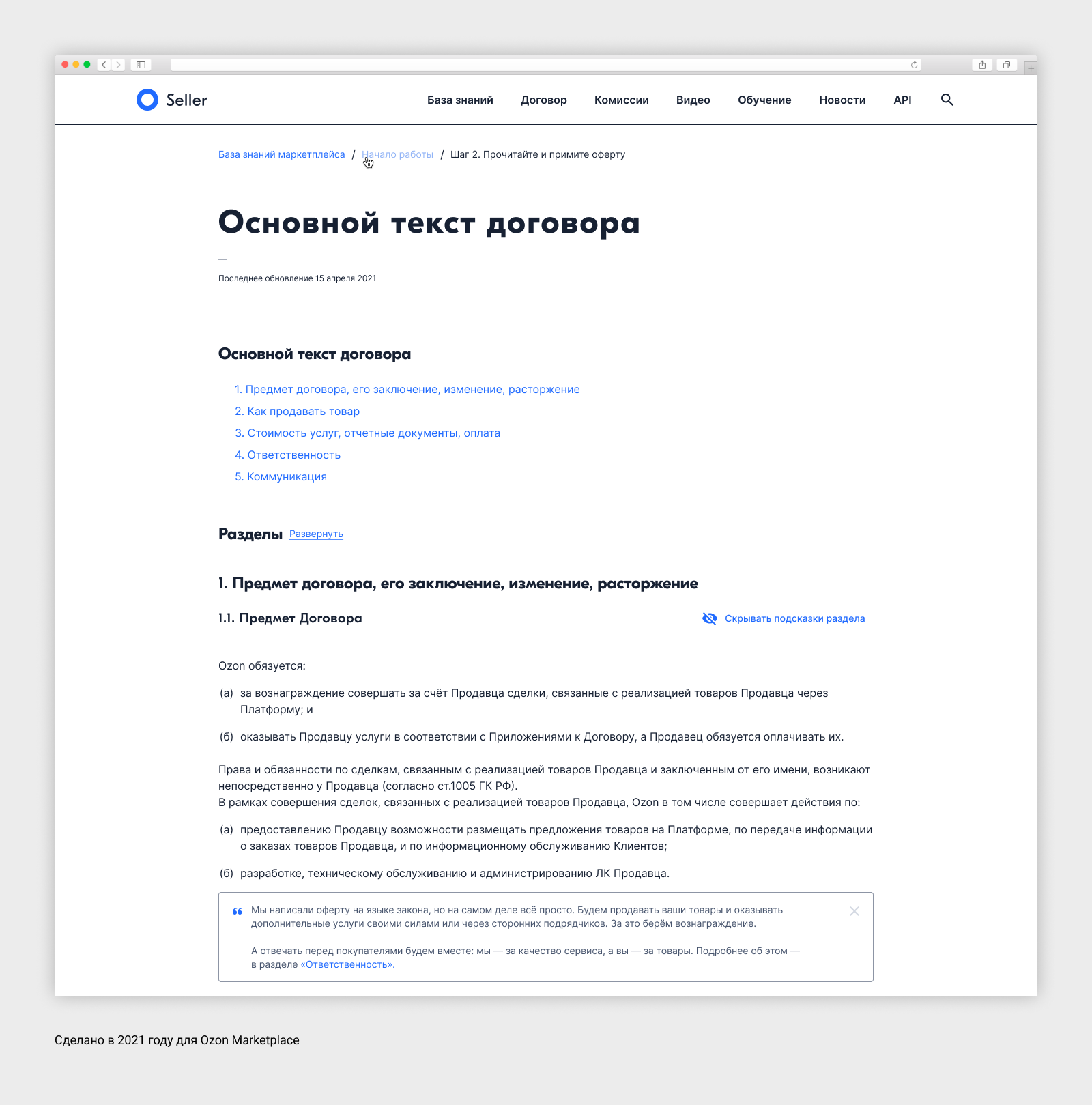
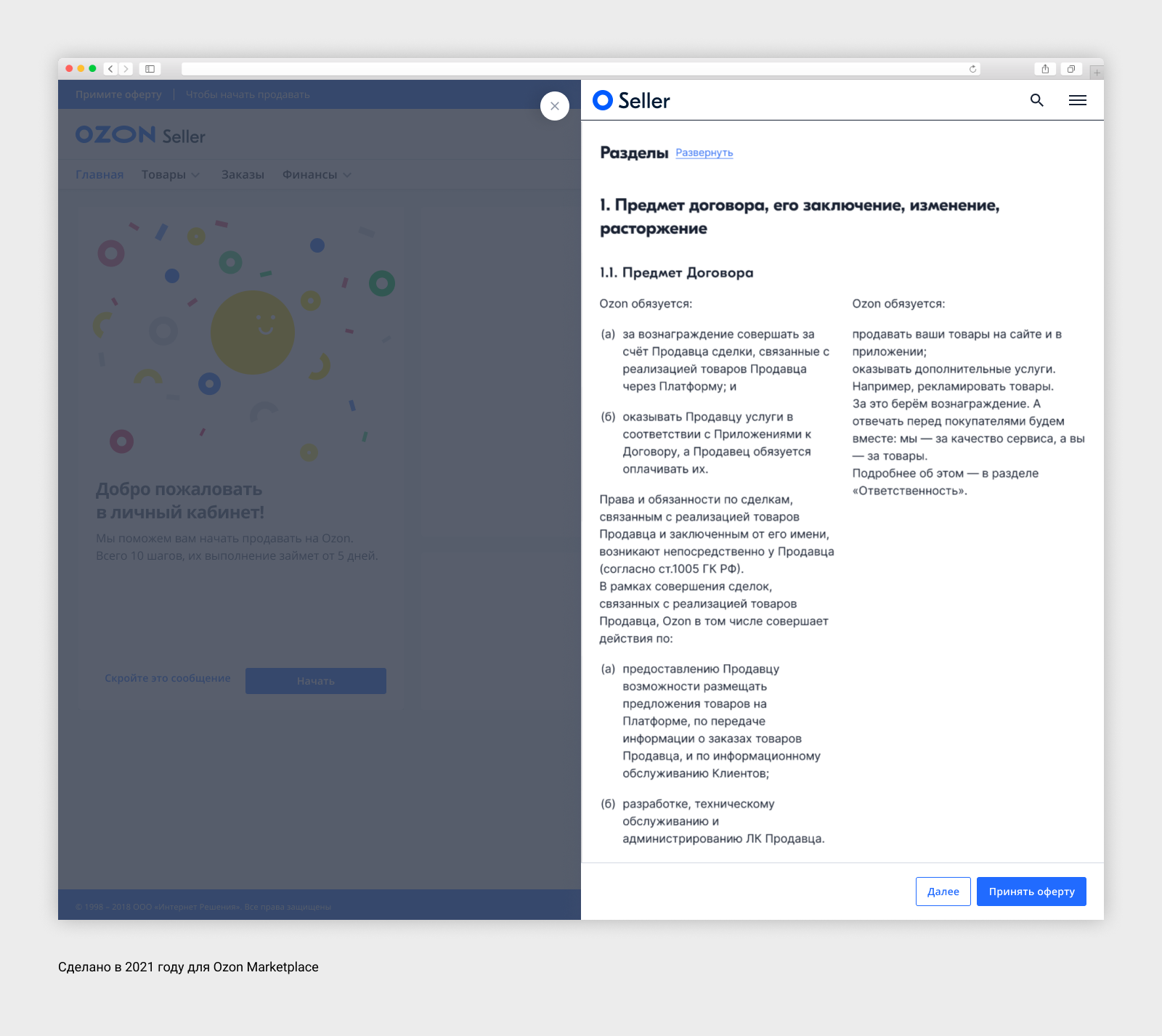
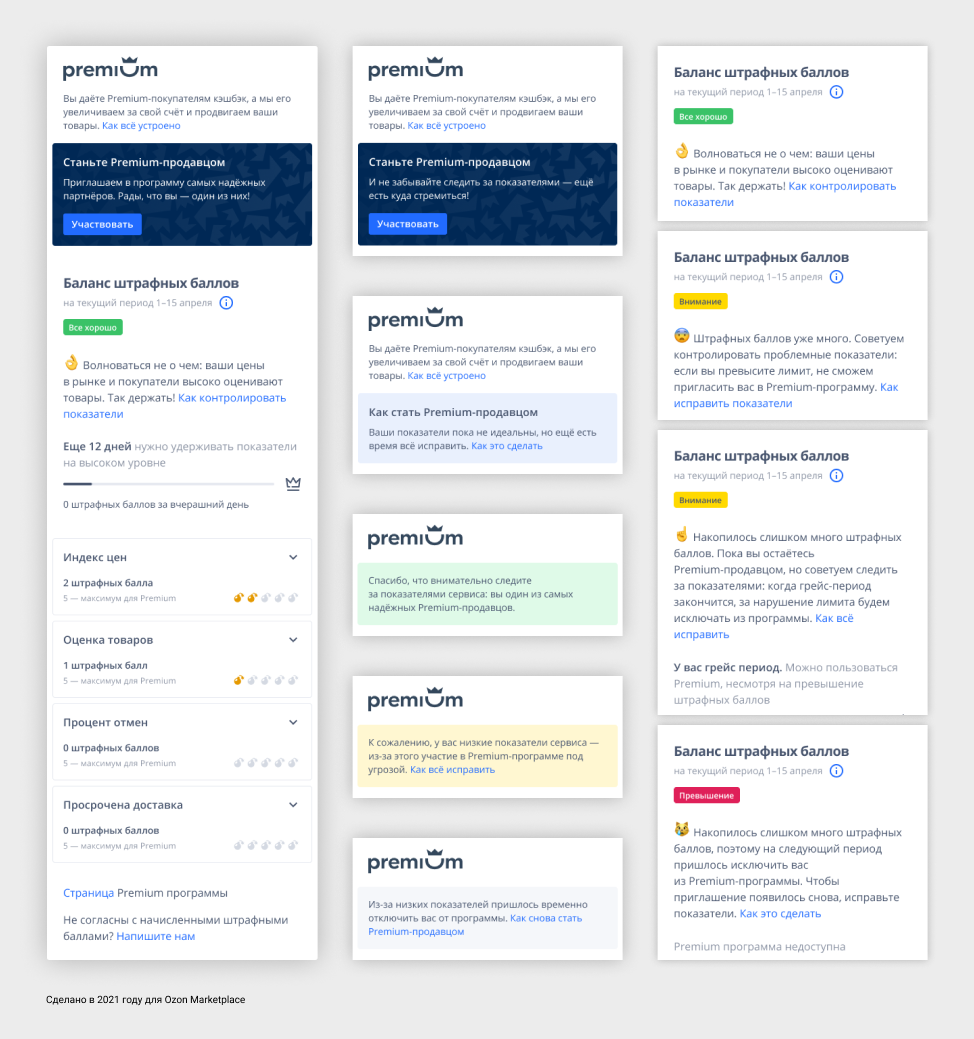
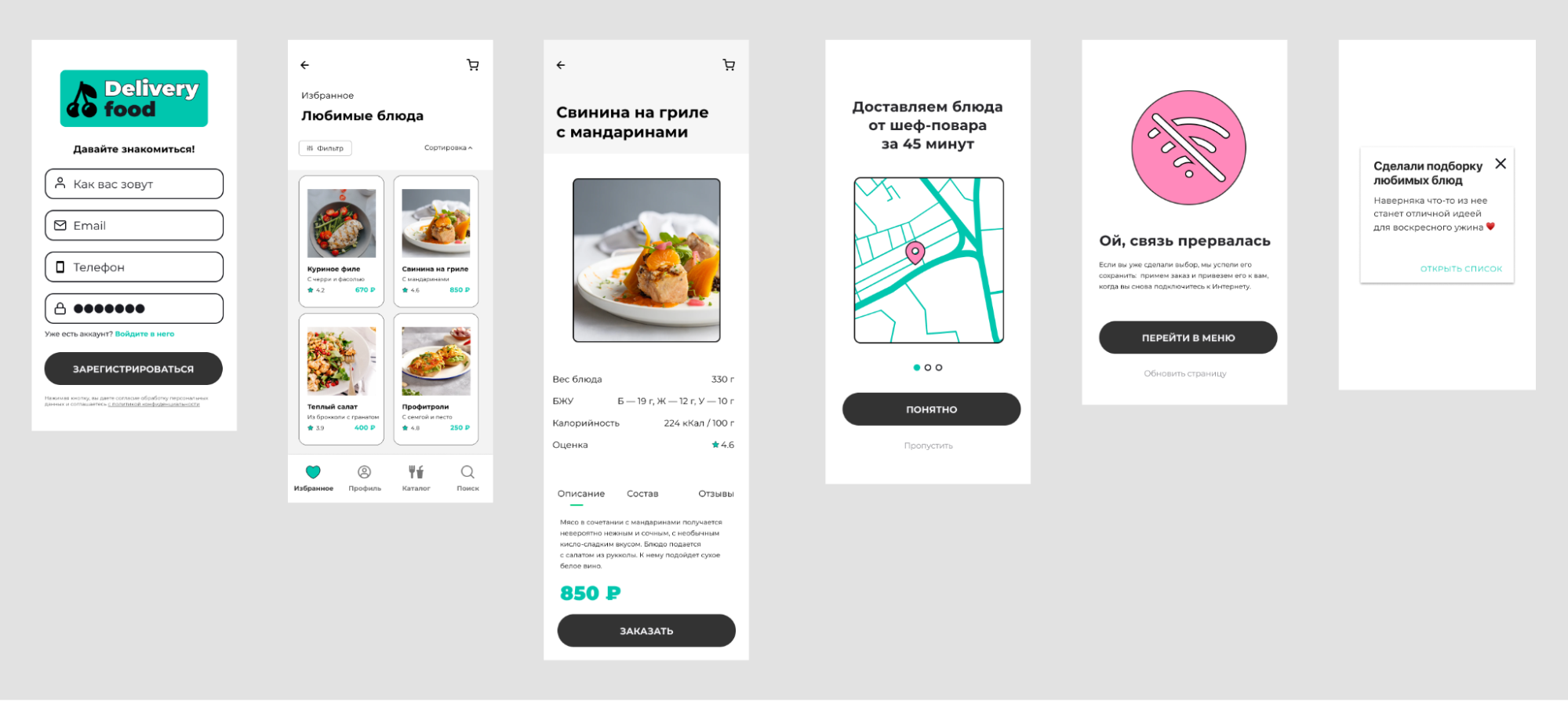
В шаблонах все экраны были разного размера, но на этом этапе я не приводила их в единому виду. Тексты могут незначительно отличаться от предыдущего задания, потому что работа шла параллельно, а у преподавателей разные взгляды на идеальный контент
Основы UX-research
Тестировать тексты в интерфейсе нужно:
- перед написанием текста — чтобы определиться с tone of voice (например, обращаться к пользователям на ты или на вы, использовать термины или объяснять все простым языком);
- после логически завершенных блоков — например, написали онбординг и целиком его протестировали;
- когда вводим новую фичу — это поможет выяснить, нужна ли она и понимает ли пользователь, зачем мы ее добавили.
Для качественного исследования (напр., интервью) достаточно 6 человек, для количественного — 30 респондентов.
Какие исследования помогут UX-писателю:
- коридорное тестирование. Подходим к коллегам в коридоре и задаем не больше 5 вопросов. Минус в том, что человек не знает контекст и может ответить не то, что есть на самом деле;
- глубинное интервью. Спрашиваем клиентов о потребностях, но нельзя задавать вопросы о будущем. Минус в том, что ответы не помогут, если заданы не те вопросы и показана информация, вырванная из контекста;
- опросы. Можно использовать соцсети и сервисы вроде Google Forms и Monkey Survey. Главное — формулировать вопросы четко и однозначно;
- 5-секундный тест. Лучше всего подходит для первых экранов и форм захвата. Важно помнить, что на первое впечатление может повлиять не текст, а цвета или формы, неправильно или правильно расставленные акценты;
- close-тест. Убираем из текста в интерфейсе каждое 3 слово и просим вставить пропуски — чем ближе к оригиналу получился текст, тем лучше он написан;
- юзабилити-тест. Формулируем гипотезу и предлагаем респонденту пройти пользовательский сценарий: например, найти на странице информацию о скидках. Главное — не задавать наводящих вопросов и помнить, что пользователь не ошибается;
- А/В тестирование. Можно использовать инструменты Яндекс и Google «Оптимизация». Важно помнить, что пользователи показывают, что лучше в конкретный момент: например, мы выяснили, что синяя кнопка лучше зеленой — а в обычной жизни пользователь просто позвонил бы.
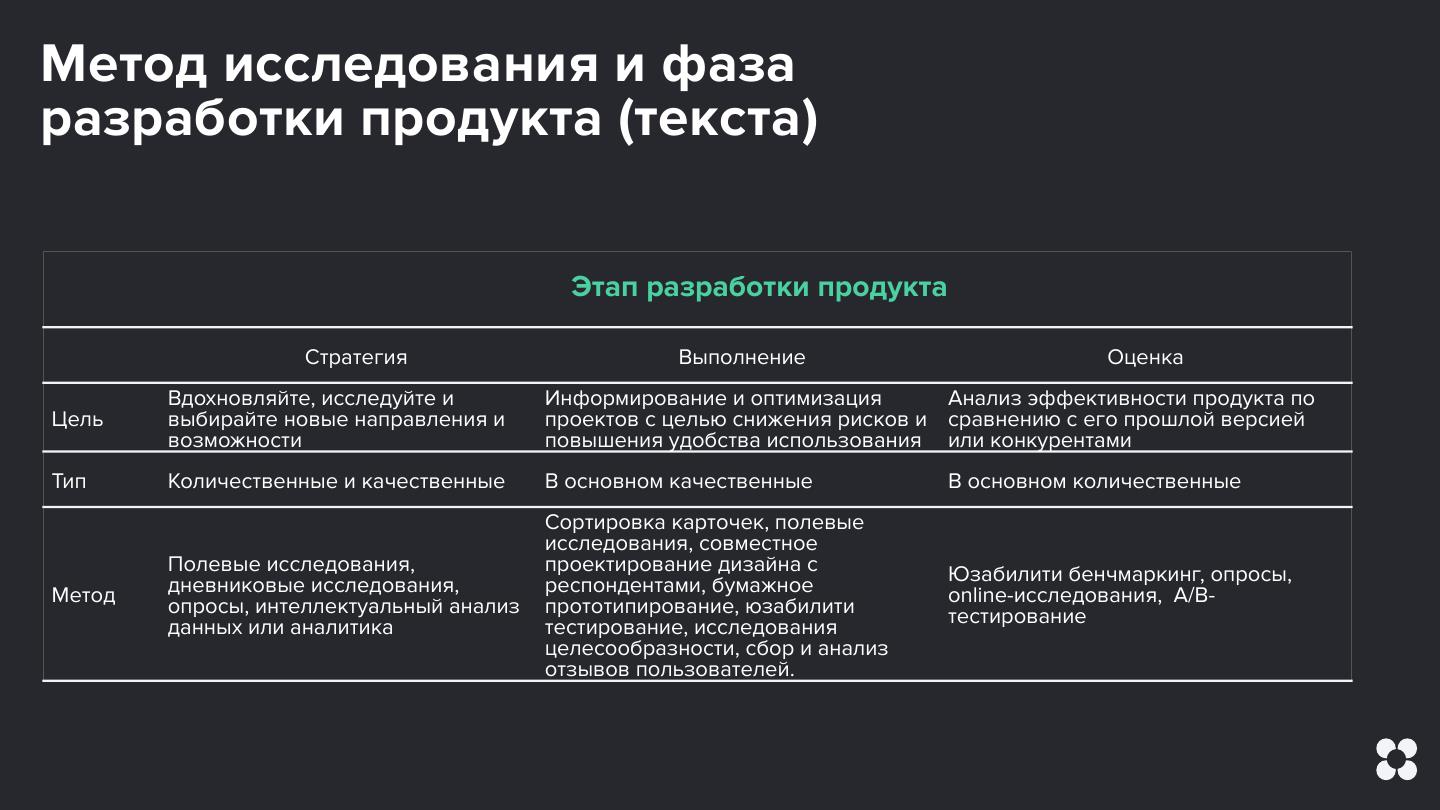
Вид исследования зависит от стадии разработки продукта. Слайд из презентации
Задание: проверить тексты и макеты с предыдущих занятий с помощью исследования. На самом деле, это задание показалось мне самым странным на курсе: продукта у нас нет, даже идеи реальной нет — а для задания нужно придумать гипотезу, да еще и проверить ее без прототипов и ресурсов. Потом еще и вписать в диплом каким-то образом.
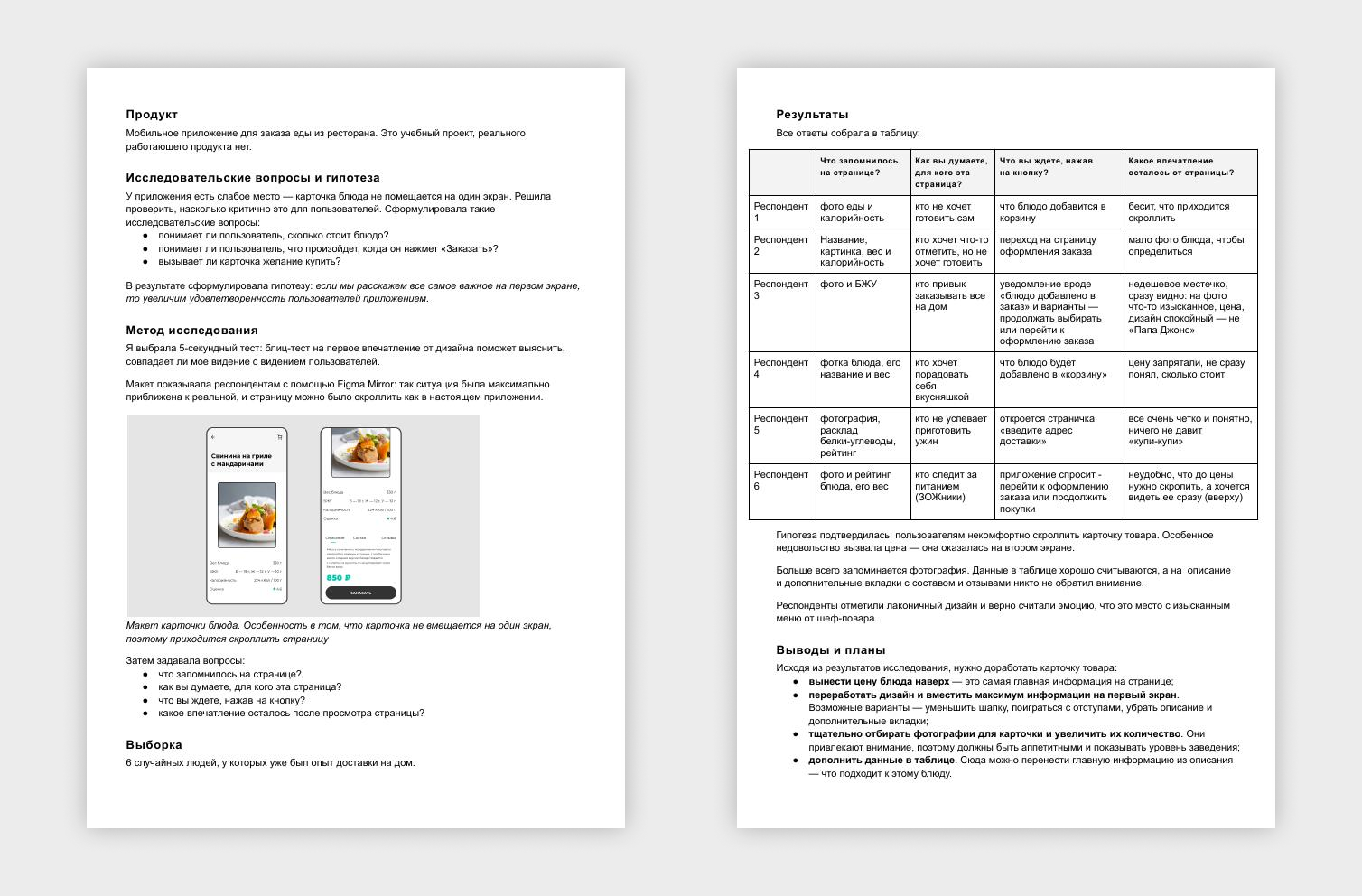
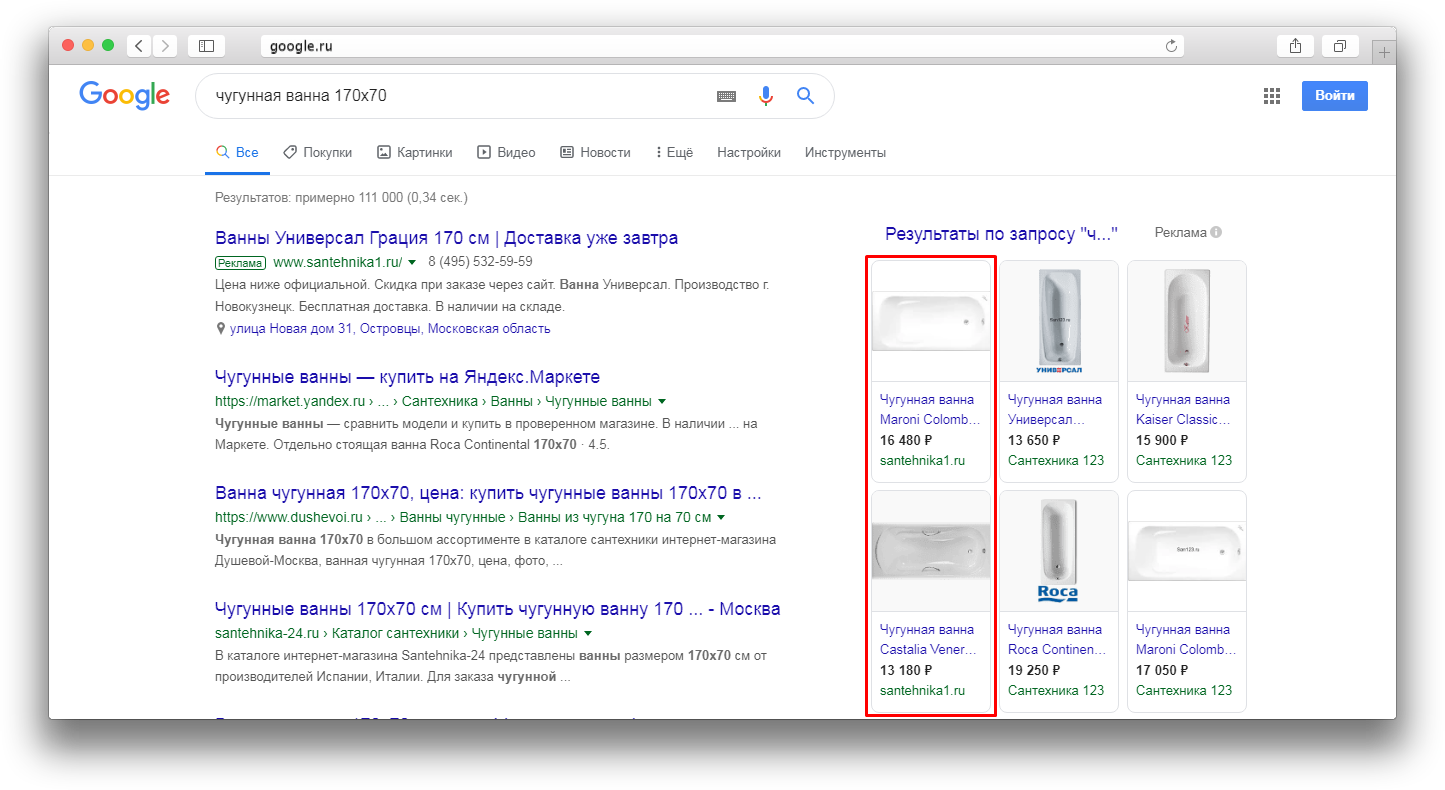
Я решила эту задачу так. Когда я делала задание по дизайну, меня удивил странный шаблон карточки товара — она длинная, важную инфу мы будто бы скрываем от пользователя. Чтобы выяснить, смущает ли это кого-то, кроме меня, устроила 5-секундный тест: показала макет карточки своим друзьям и спросила о впечатлениях. Удачно сложилось, что мой проект знаком всем: так или иначе все участники пользовались доставками еды раньше.
Моя гипотеза подтвердилась: пользователям некомфортно скроллить карточку товара. Особенное недовольство вызвала цена — она оказалась на втором экране
Tone of Voice для цифровых продуктов
У каждого продукта есть свой голос — даже есть специально им никто не занимается. Он выражается в лексике, использовании юмора, характере, отношении к пользователю и событиям.
Собрать и вместе использовать все договоренности о тексте помогает редполитика или tone of voice. А еще такой документ нужен, чтобы:
- ускорить процессы, когда контентом занимается много людей;
- подчеркнуть индивидуальность продукта;
- транслировать ценности через текст и подачу;
- повысить доверие через постоянство и качество.
Если редполитика и tone of voice — по факту одно и то же, то у голоса и тона есть отличия: голос = личность, характер, топ = эмоциональная окраска речи, применение голоса в конкретной ситуации. При этом голос всегда одинаков, а тон может меняться: например, в ошибках и на страницах успеха обычный тон может быть неуместен.
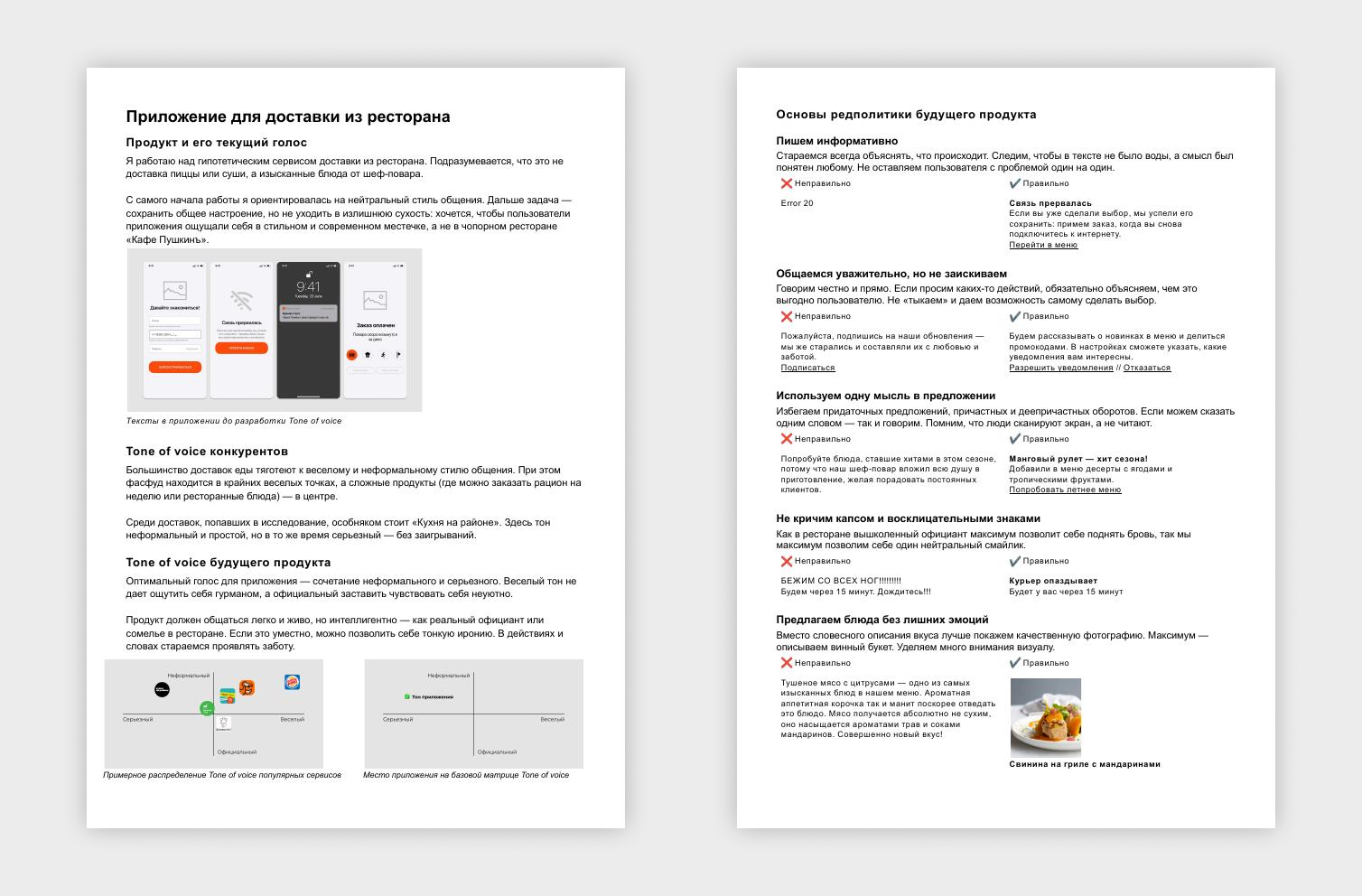
Задание: определить место продукта на матрице тональности и написать несколько правил для будущей редполитики.
Решила, что мой продукт должен общаться легко и живо, но интеллигентно — как реальный официант или сомелье в ресторане
Анализ эффективности работы UX-писателя
Метрики помогают понять, насколько хорошо вы делаете свою работу, и помогают на одном языке общаться с продактами и руководителями.
Основные метрики для UX-писателя:
- конверсии — показывают вероятность события в воронке. Это основной показатель работы UX-писателя, потому что почти всегда можно выстроить цепочку между хотя бы двумя событиями;
- время на экране — не всегда больше значит лучше (например больше времени на инструкции → лучше разберется, но меньше на странице оформления заказа → быстрее оформит заказ);
- совершенные действия — например, сколько раз за последнюю неделю пользователи активировали новую функцию, которую компания вывела на рынок.
- лиды, триалы и продажи — например, сколько новых пользователей за последнюю неделю мы привлекли => почти как предыдущая метрика, только относится к привлечению новых клиентов и покупкам;
- показатель отказов (Bounce Rate) — показывает, какое количество пользователей закрыли страницу или всплывающее окно, так и не выполнив целевого действия. Всегда больше — хуже.
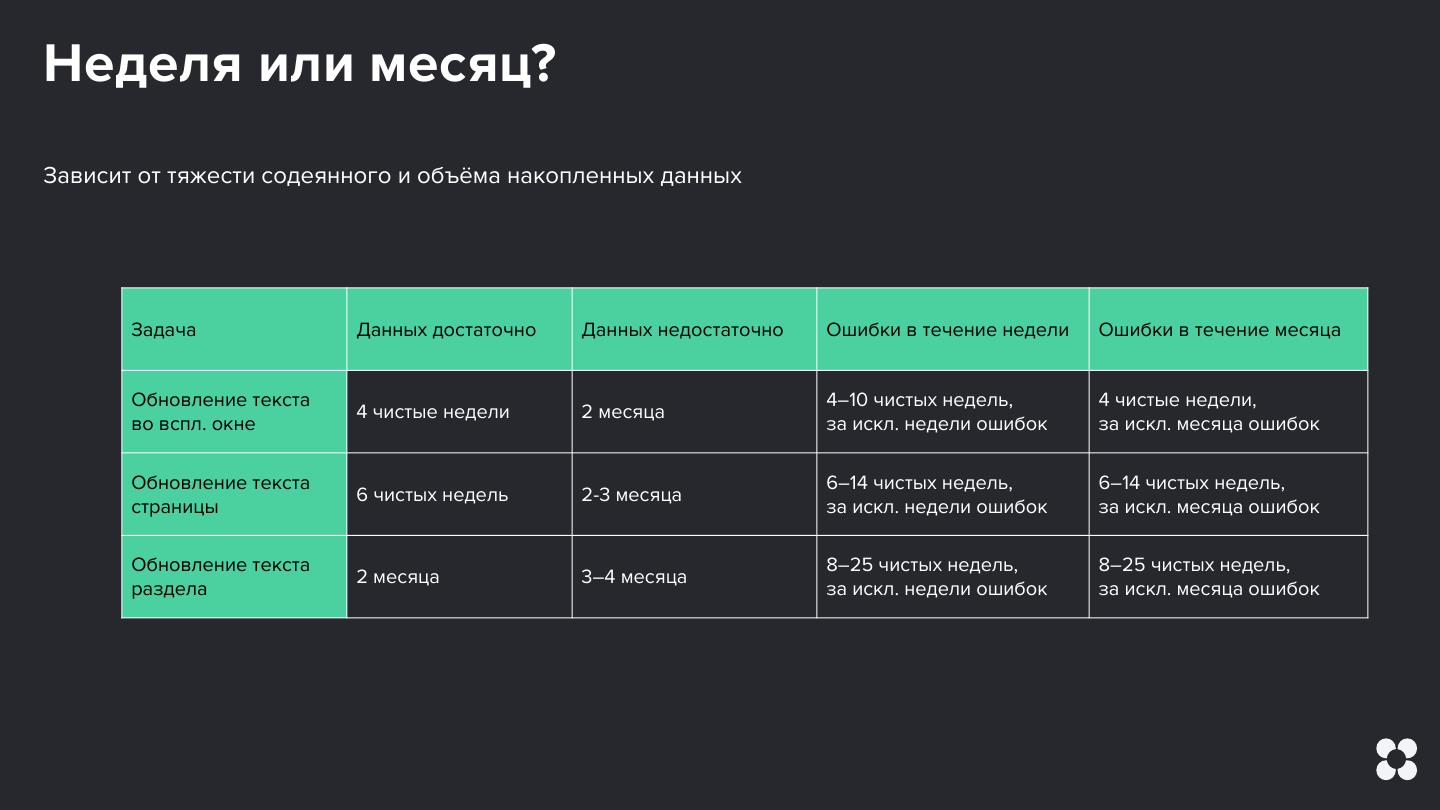
Когда проверять данные, зависит от того, насколько крупные изменения вы сделали: обновили текст в одном поп-апе — достаточно 4—5 чистых недель, что-то покрупнее — 2—3 чистых месяца. Чистые недели — это исключая те, когда изменения появились в продукте. Базовый период — 4 недели.
Как определиться со временем на сбор данных в зависимости от тяжести преступления, объема данных и ошибок. Слайд из презентации
Как работать с UX-редактором и какие задачи решает текст
Культура работы с UX-писателем:
- Привлекать редактора одновременно с дизайнером — на этапе проектирования. Если просто дать готовые макеты, в которых ничего нельзя трогать, редактор просто станет наборщиком текста и не сможет полноценно решать свою задачу.
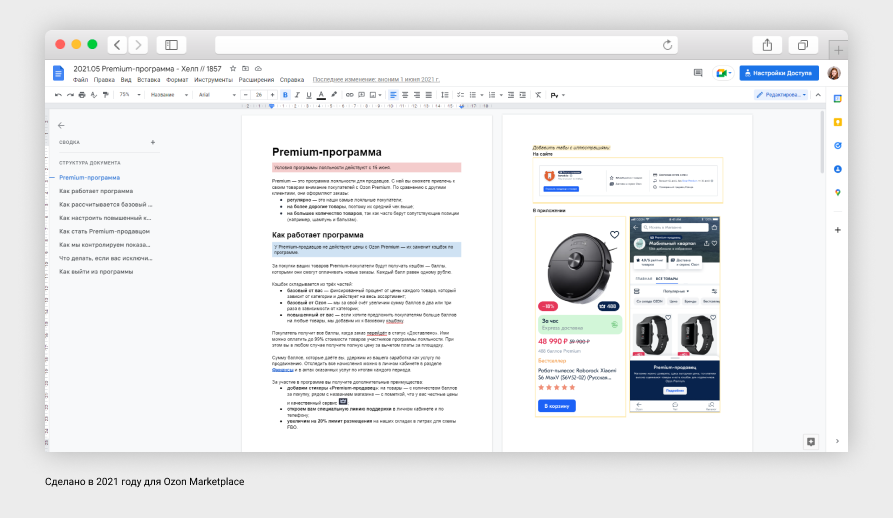
- Фиксировать знания о проекте и дать доступ к ним всем участникам. Для этого продакт должен собрать в одном документе наши цели и описание функционала, ссылки на исследования и решения конкурентов, расписать весь путь пользователя и план проекта со сроками, указать контакты всех участников проекта.
- Всегда ставить формальной задачи. У редактора и дизайнера обычно несколько проектов параллельно, поэтому такая формальность поможет зафиксировать договоренности, закрепить ссылки на макеты и документы, отслеживать статус и просто понимать, чем занимается команда.
- Давать аргументированную обратную связь без вкусовщины. Следим, чтобы текст был человечным и соответствовал редполитике, а шутки никого не обижали. При этом на каждом этапе должно быть понятно, что нужно от пользователя, в каком формате это вводить и что будет дальше.
- Позволять каждому члену команды влиять на продукт. UX-писатель — еще один UX-мозг. Поэтому доверяем ему не только «буковки», а также прислушиваемся к мнению о том, как сделать пользовательский опыт лучше.
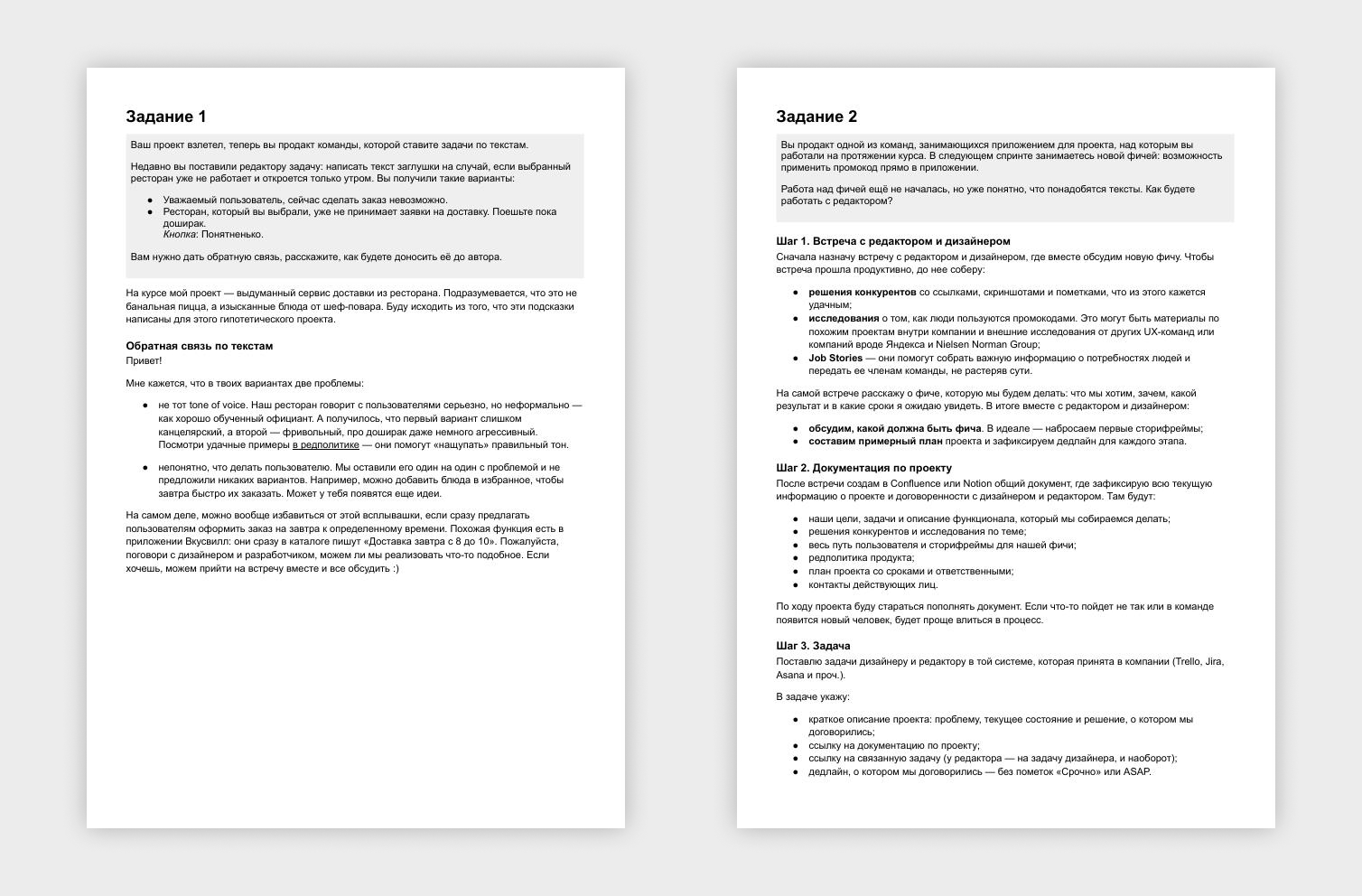
Задание: представить, что вы переросли копирайтинг и стали тимлидом. У вас две рабочие ситуации — и нужно предложить решение.
Очевидно, что такое задание — это сферический конь в вакууме, и скорее всего в реальной рабочей ситуации каждый поступит иначе. Но я все равно чувствую, что разработать идеальную картинку было супер-полезно.
Как я решала гипотетические ситуации, которые могут возникнуть у тимлида
Дипломная работа
На лендинге курса обещают, что по итогам всех заданий соберется кейс, который можно положить в портфолио и показать будущему работодателю. По структуре диплом и правда похож на проект, если бы не одно «но» — это все выдумка. В реальном проекте миллион ограничений и условий, а здесь мы их выдумывали сами — или не выдумывали, если не хотелось 😀
Хотя не спорю, диплом получился классный: кому интересно, собрала его в гугл-док со всеми ссылками на работы.
Подборка материалов, которые рекомендовали преподаватели
Про работу в команде:
Про Job Stories и CJM:
Про проектирование текста:
Про текст, tone of voice и глоссарий:
***
Мой вывод о курсе такой: он очень базовый и подойдет тем, кто ВООБЩЕ ничего не знает о UX-текстах. А вот есть какой-то опыт, вы читали рассылку Иры Моториной или учились в Школе редакторов — новой информации будет мало.
Самой полезной для меня была лекция про джобсторисы и сторифреймы — их я точно возьму в копилку рабочих приемов. И еще раз хочу отметить классную лекцию Леры Железовой из Сбербанка о том, как работать с UX-редактором: она очень классно разложила по полочкам принципы, которые раньше я чувствовала только интуитивно.
Ну и оставлю здесь удостоверение об окончании курса на память :)