Хочу поступить в Школу редакторов Бюро Горбунова. Редактор в понимании бюро — капитан корабля. Его работа — не текстики, а информационные продукты, которые меняют сознание людей. В распоряжении редактора слова, картинки и все шрифты мира. Я хочу научиться управлять всем этим добром.
Чтобы поступить, абитуриентам нужно выполнить тестовое задание. Я выбрала верстку плаката, который расскажет о правах жильцов, взаимоотношениях с управляющей компанией и действиях в случае аварии.
Оценивать работу будут по 4 критериям:
- Срок — максимальный балл можно получить до 2 июня.
- Идея — простые, работоспособные, непротиворечивые идеи оцениваются выше.
- Логика — способность разобраться в предметной области, понимание принципов дизайна, интерфейса, редактуры и издательского оформления, наглядность и последовательность результатов работы.
- Эстетика — выбор иллюстраций, шрифтов, цветов, общего тона и стиля.
Изучила матчасть
Плакат как жанр имеет свои особенности. Рекомендации искала в Советах Бюро и блоге Максима Ильяхова.
В телеграм-канале «Визуальное повествование» (@ilyahov_smotrit) Максим рассказывает, что должен делать хороший плакат:
- Говорить о его владельце: «Владелец классный, он в теме, он молодец». Задача «показать, что я классный» хорошо решается плакатами в менторском тоне. Типа «Как правильно верстать».
- Запоминаться и привлекать внимание издалека.
- Быть либо очень запоминающимся (образно, текстом), либо очень полезным. А лучше и то, и другое одновременно.
Плакат делается для людей. Чтобы они хорошо с ним взаимодействовали, нужно понимать ситуацию. Полезно ответить на вопросы:
- Где висит плакат? Какие люди его видят?
- Кто его туда повесит и почему?
- Что в этот момент они делают?
- Чего мы от них хотим? Что они должны сделать?
Это поможет понять, каким должен быть плакат: подробным или читаемым издалека, насколько информативным, сколько времени читатель будет с ним контактировать и почему он к нему вообще подойдёт.
Еще я смотрела видео с разбором вступительных заданий прошлых лет. Выделила для себя несколько принципов:
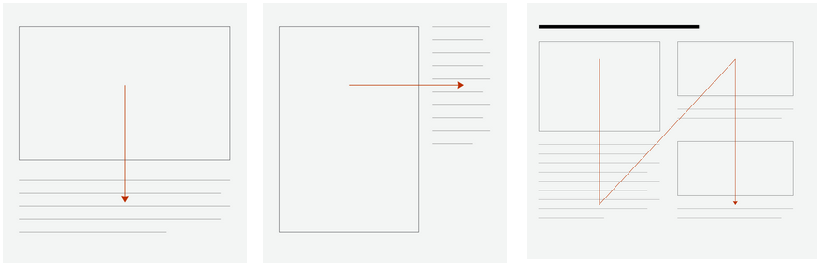
- Делать вертикальным. Удачных горизонтальных решений пока не встречалось, оставьте этот формат для объявлений и стенгазет.
- Выбирать простые посылы. Не пытайтесь охватить много тем и засунуть в плакат все знания. Лучше ясно рассказать об одной небольшой проблеме, чем разместить 100500 правил, и никто это не прочитает.
- Использовать мало цветов. Пестрота мешает восприятию. Делайте плакат контрастным, выбирайте несколько красок и используйте цвет для связей между элементами.
- Хорошо работаю серии. Лучше сделать несколько плакатов с максимально простой идеей, чем один сложный.
Посмотрела готовые решения
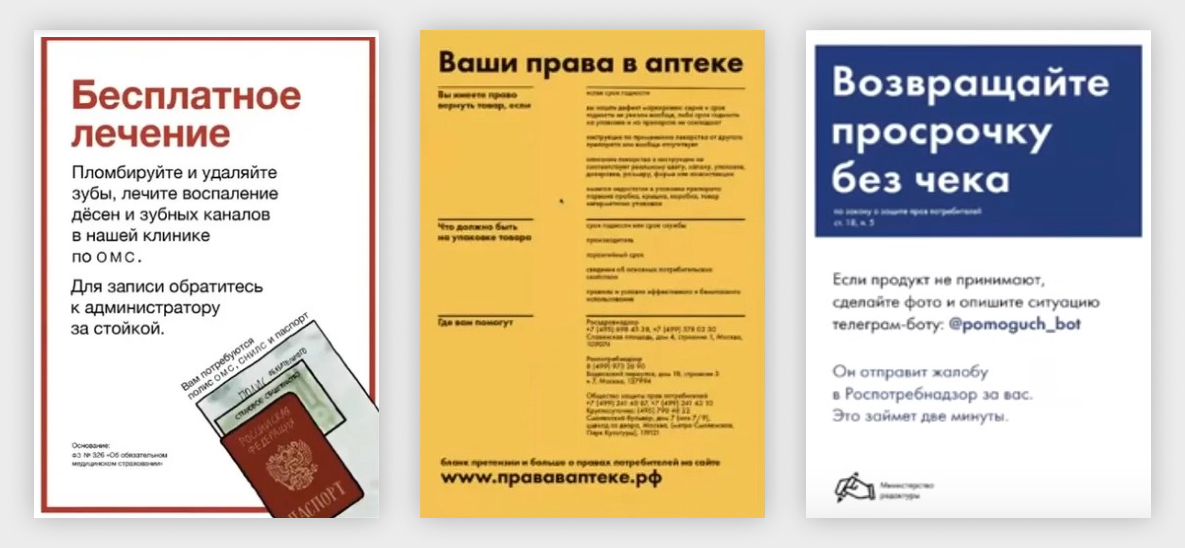
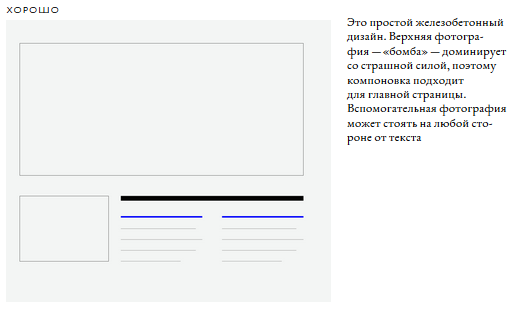
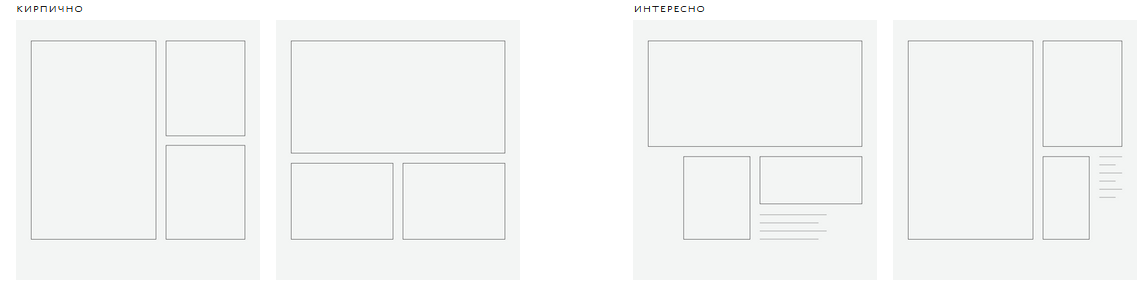
Чтобы не изобретать велосипед, надо узнать, как твою задачу решали другие. Сначала я посмотрела, как делает плакаты сам Ильяхов.
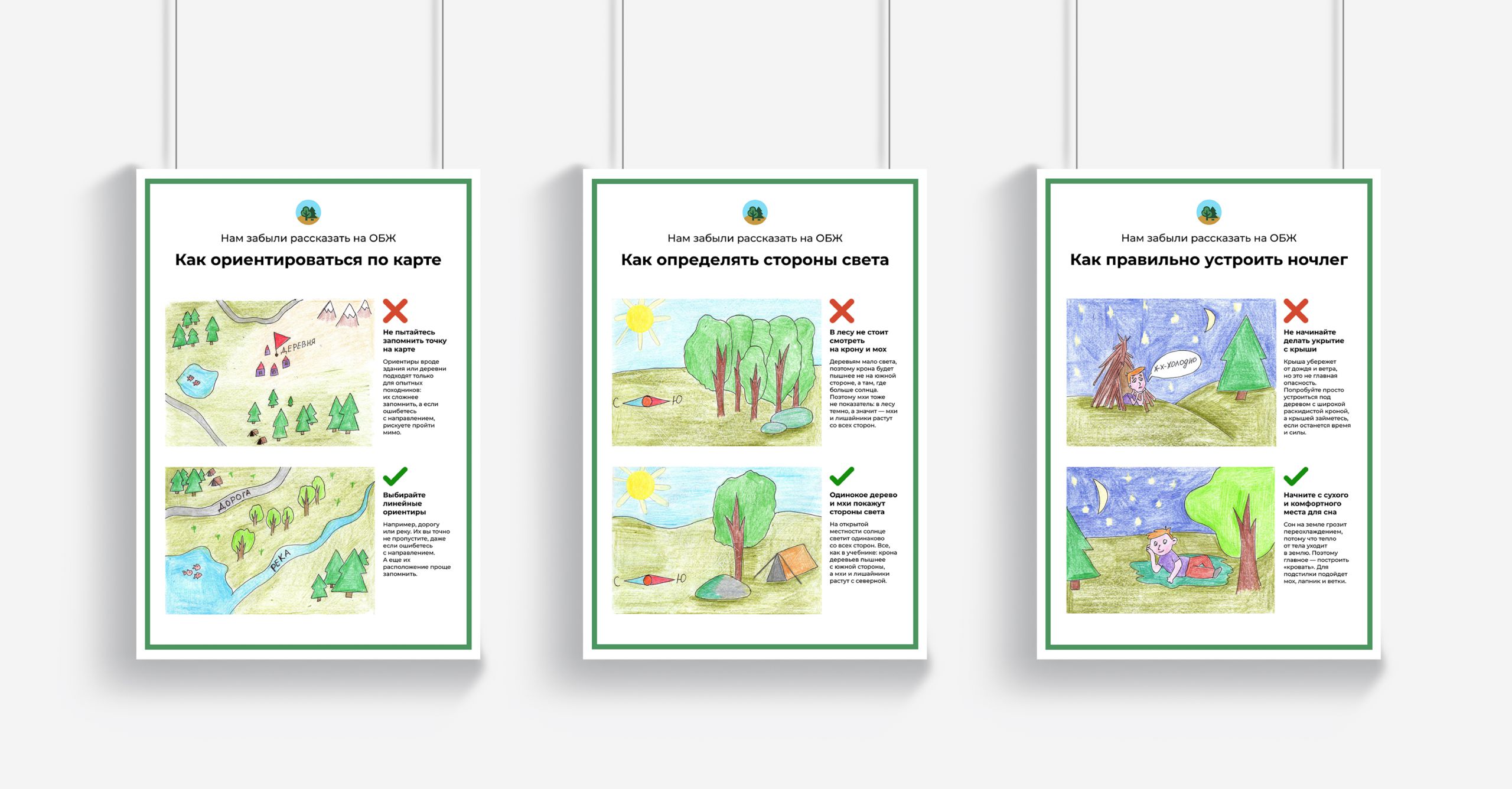
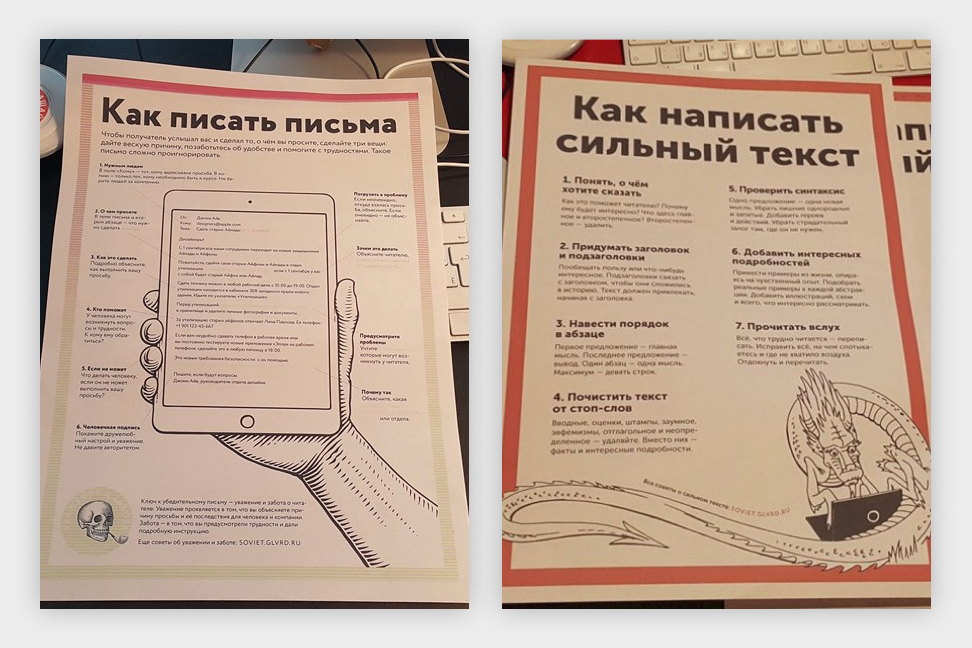
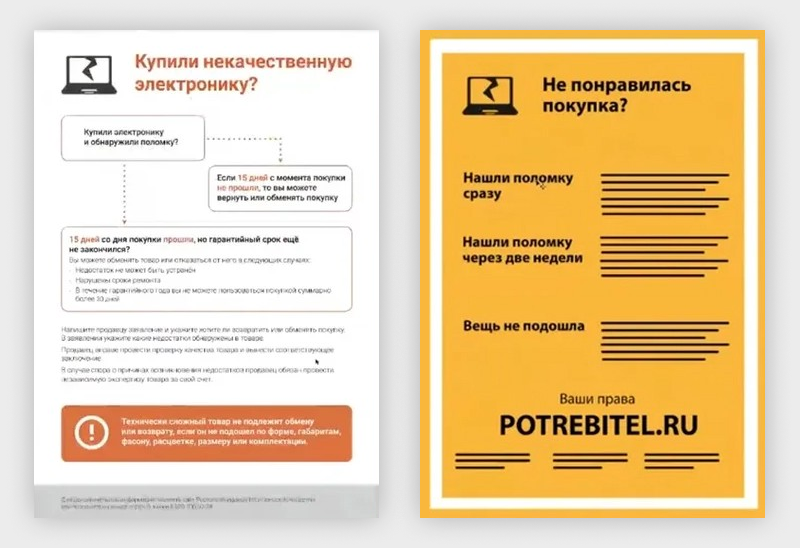
Суперинформативные плакаты. Их нужно изучать в несколько подходов. Для моих целей не подходит
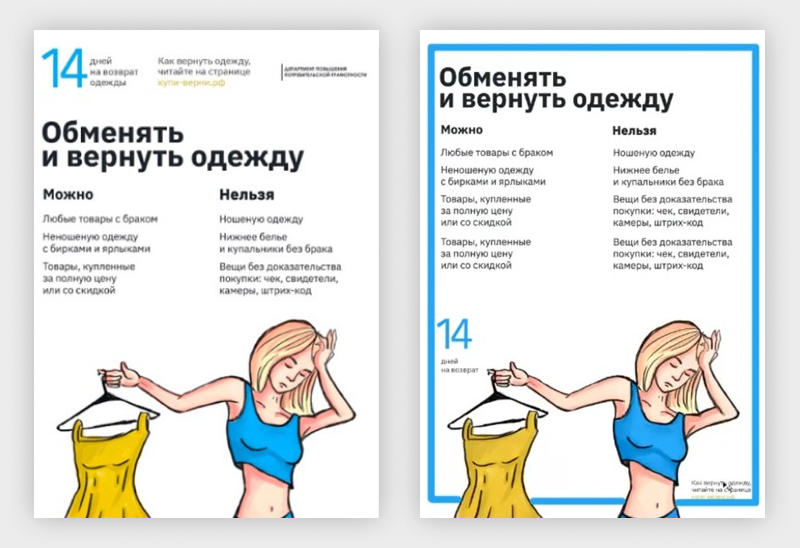
Главное считывается сразу, заголовки выполняют роль чек-листа. Если хочешь подробнее или нужен пример — подойди и изучи. То, что нужно
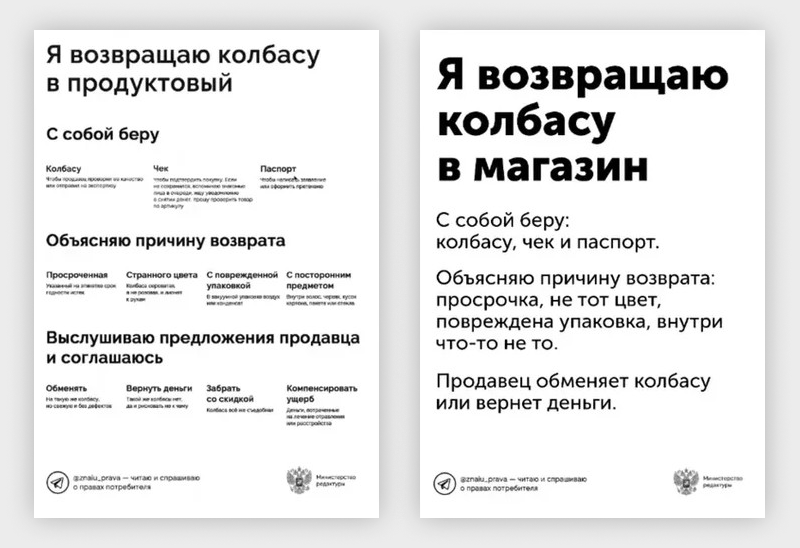
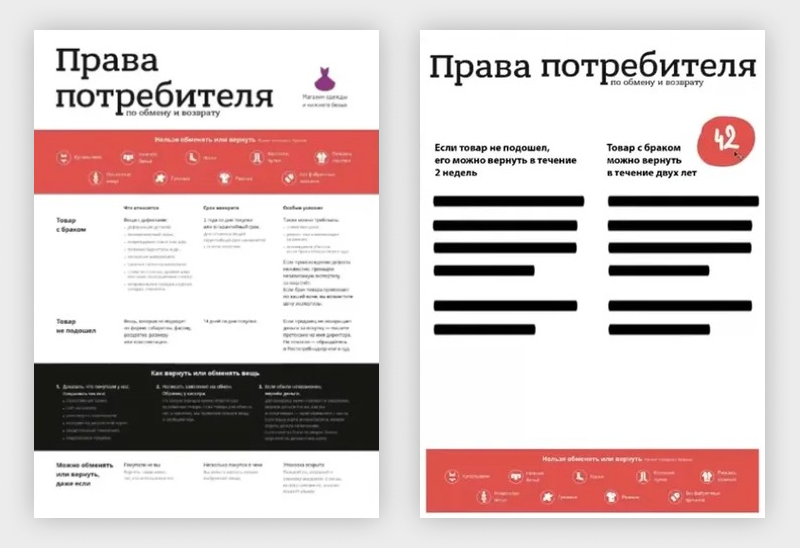
Следующий шаг — разбор заданий прошлых лет. На вебинарах Максим не просто говорит об ошибках, а показывает, как улучшить работу. Формат «Было-стало» помогает сразу увидеть разницу. Ниже несколько понравившихся трансформаций.
Сделали заголовок заметным. Упростили структуру. Нет смысла делать таблицы — их нужно расшифровывать. Не бойтесь писать просто текст
Плакат был сделан по принципу бутерброда. Таблица в середине давала дыры в верстке. Убрали лишние слои и упростили структуру
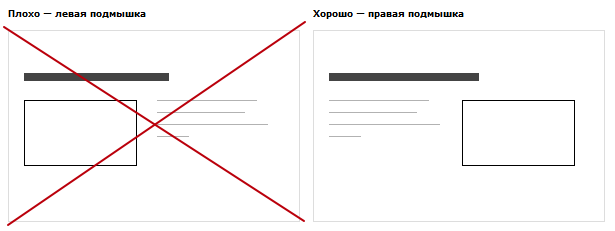
Заголовок намекает, что в магазине бывает некачественный товар — кто повесит такой плакат? Блоки схемы разного размера, поэтому кажутся неравнозначными. Много мелкого текста — сложно читать. Цвет бессмысленный. Упростили, заменили заголовок. Добавили яркий фон и рамку
Вступительное с лучшими баллами — серия плакатов. Но и их можно улучшить. Облегчили шапку: логотип убрали совсем, фактоид и контакты переместили. Здорово, что цвет фактида и маечки совпадает — усилили его рамкой
Придумала свое решение
Плакат будет висеть в подъезде. Его будут читать жильцы, пока ждут лифт. Лифт может приехать быстро, поэтому основная идея должна считываться сразу. Но люди ездят на лифте каждый день, поэтому нужны детали, которые можно изучить в следующий раз.
В подъезде висит много официальных объявлений от управляющей компании. На этом фоне плакат должен выделяться и привлекать внимание. Ошибкой будет сделать его монохромным, с множеством текста, таблиц и пунктов под звездочкой.
Еще один неочевидный момент. Подъезд — это общее имущество жильцов, и в принципе они могут повесить или написать там что-то полезное. Но за порядком следит УК. Если я сделаю посыл вроде «УК плохая и кругом вам все должна» — у плаката будет мало шансов остаться на стене.
Хорошо работают серии. Но в моем случае это не очень подходит: у нас в подъезде не так много свободных стен, а самые лучшие места уже заняты официальными сообщениями. Серию плакатов я смогу разместить только там, где их никто изучать не будет — например, у входной двери. Все хотят домой, кому они там нужны?
Итак, нужен простой плакат с полезной информацией для жильцов и яркой иллюстрацией. Не обижаем УК.
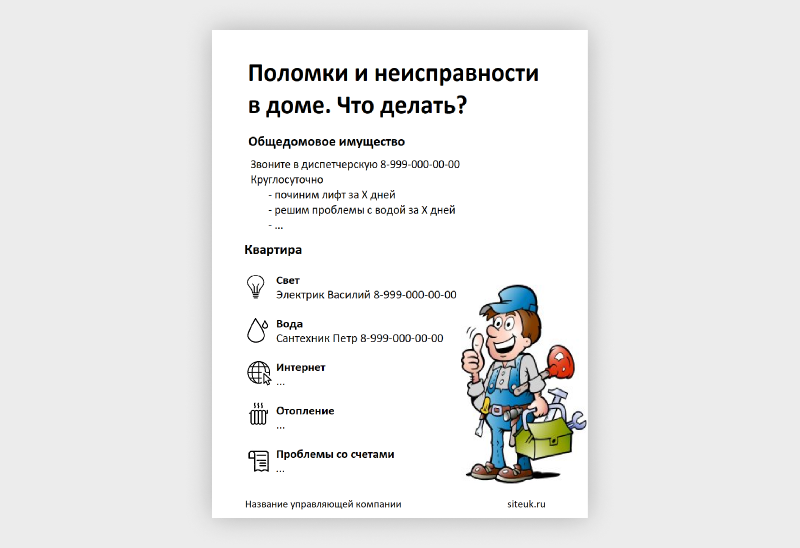
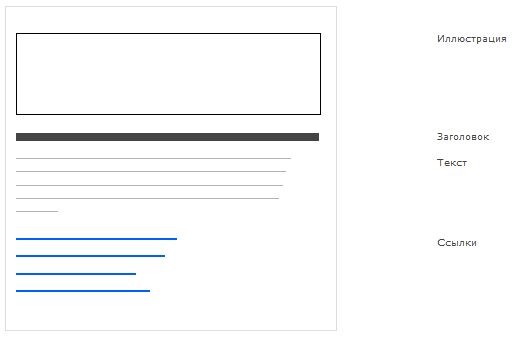
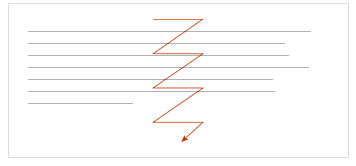
Сначала я хотела рассказать о поломках в доме: кто поможет решить проблему и как быстро. Схематично идея такая:
Уже на этапе эскиза я поняла, что информации слишком много, воздуха нет. К тому же получается, что опять должна все только УК.
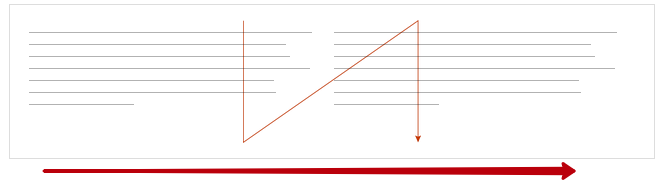
Решила сократить информацию до самой частой аварии в доме — потопа. Дать алгоритм действий, полезные телефоны и сроки, в которые аварию устранят. Начала верстать и… снова это слишком много.
И тут пришло решение. На самом деле, что делать в общем-то все знают: позвонить в УК, чтобы перекрыли стояк; по возможности собирать воду в емкости; идти к соседям сверху; составить акт. Проблемы начинаются потом, когда вода больше не течет, а ты видишь последствия. Пострадавшего волнует главный вопрос: кто оплатит ремонт? Об этом и расскажу в плакате.
Спойлер: виноваты могут быть не только соседи сверху, но и УК. Ответственность возлагается в равной степени. Плакат никого не обижает: нормально делай — нормально будет.
Приступила к верстке
Верстать я не умею от слова совсем. В теории знаю о правиле внутреннего и внешнего и прочем, но на практике не делала такого сама, а поручала дизайнеру. Из графических программ немного работала с Adobe Lightroom и Adobe Photoshop. Училась всему в процессе.
Верстала плакат в Adobe InDesign. Никогда до этого с ним не сталкивалась, поэтому отправной точкой стал вебинар Максима Ильяхова. Советую начинающим редакторам — без него было бы сложно понять общие принципы. Детали и тонкости уже гуглила. Я думала, будет сложнее :)
Текст писала сразу в InDesign. Так проще представлять итоговый вариант — видно, где убрать текст, а где добавить. Эту идею тоже украла у Ильяхова.
Иллюстрацию рисовала сама на бумаге, потом сканировала и раскрашивала уже в Photoshop. С ним пришлось помучиться, но в целом я довольна.
В процессе работы возникла идея добавить немного ми-ми-ми. Рисую варианты котиков
Долго двигала пиксели, переделывала иллюстрацию и прочее. Когда плакат был готов, показала его коллеге. Поразилась, как много я не учла. Вроде старалась следить за нюансами, а столько всего не заметила. Работа продолжилась.
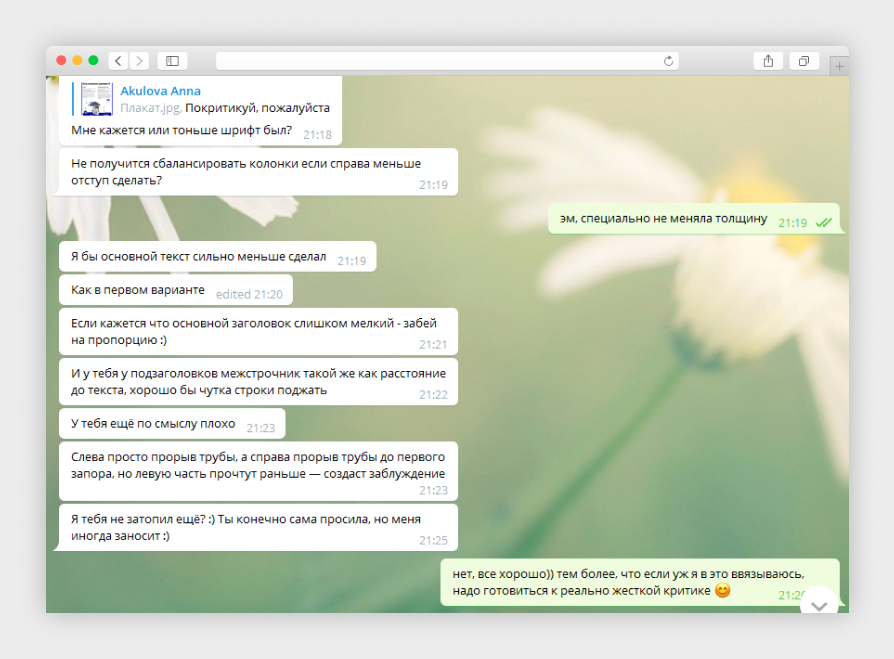
Фрагмент переписки. Правлю, правлю, правлю)
Пока поправляла, придумала добавить котенка. Это развеселит плакат на грустную тему и привлечет внимание. Идея так захватила, что я всерьез задумалась о серии — мужчина зонтом и кот в ковшике во время потопа, мужчина в шапке в обнимку с котом при отключении отопления, мужчина и кот сидят при свете свечи. Вышло бы забавно.
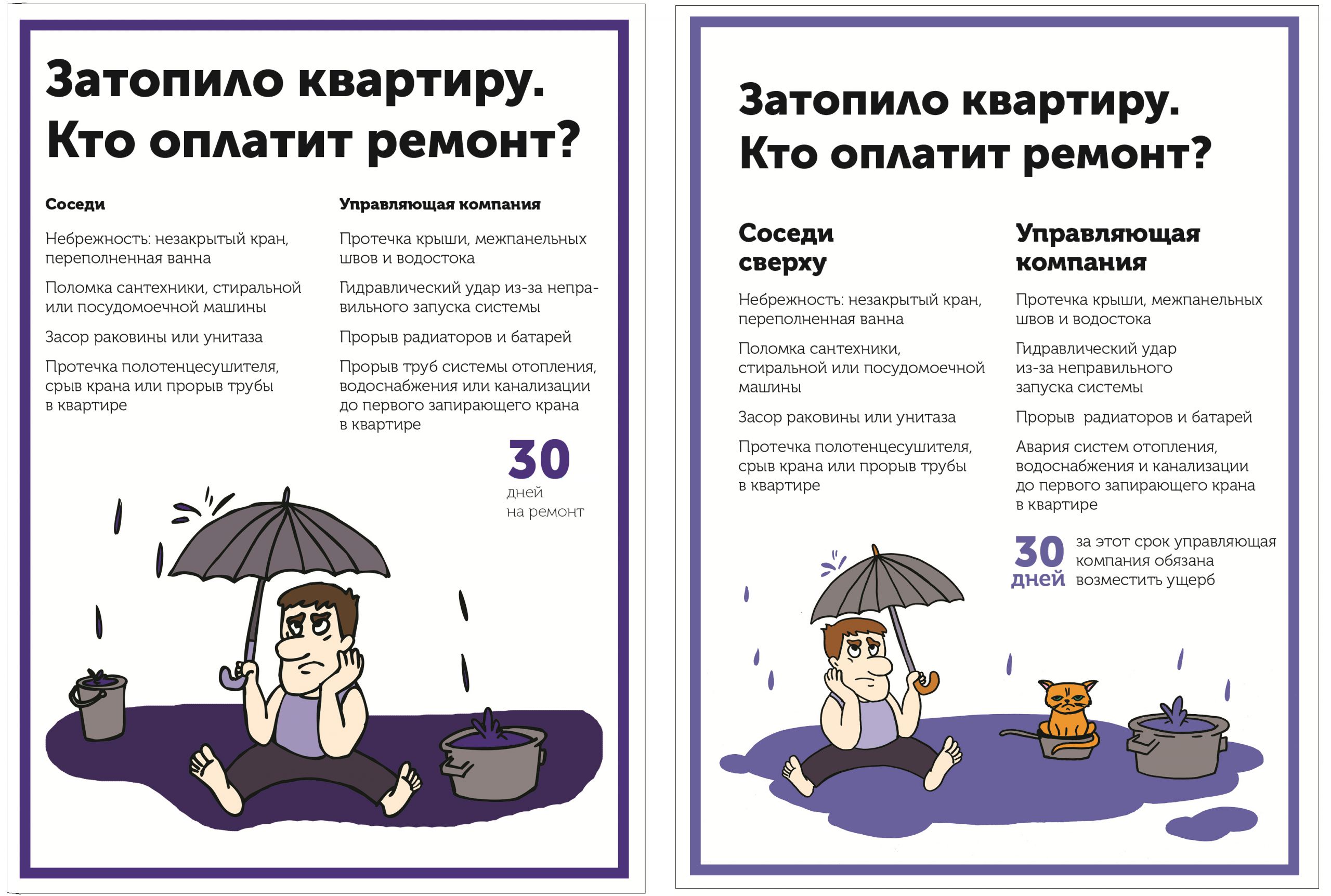
Ниже итоговый вариант. Дьявол кроется в деталях: сравните с первой версией.
Слева — первый вариант, который я показала другу. Справа — итоговая версия, ее я отправила в Бюро
Проверила плакат в деле
По условиям задания, нужно повесить плакат в подъезде и прислать фотографию. Вечером пошли с мужем на дело :)
Вешаем плакат. Муж просит поторопиться с фоточками
Муж почему-то очень боялся, что нас увидят. И конечно, так и произошло. Зато выяснили, что одно мне удалось точно — плакат действительно привлекает внимание.
Убедились — плакат читаемый
Дождалась результатов
Вечером четверга 30 мая я отправила заявку. Ее рассматривают в течение трех рабочих дней. Но уже в воскресенье 2 мая я получила письмо счастья.
Теперь остается три месяца ждать объявления результатов. Интересно, какое место в рейтинге?
***
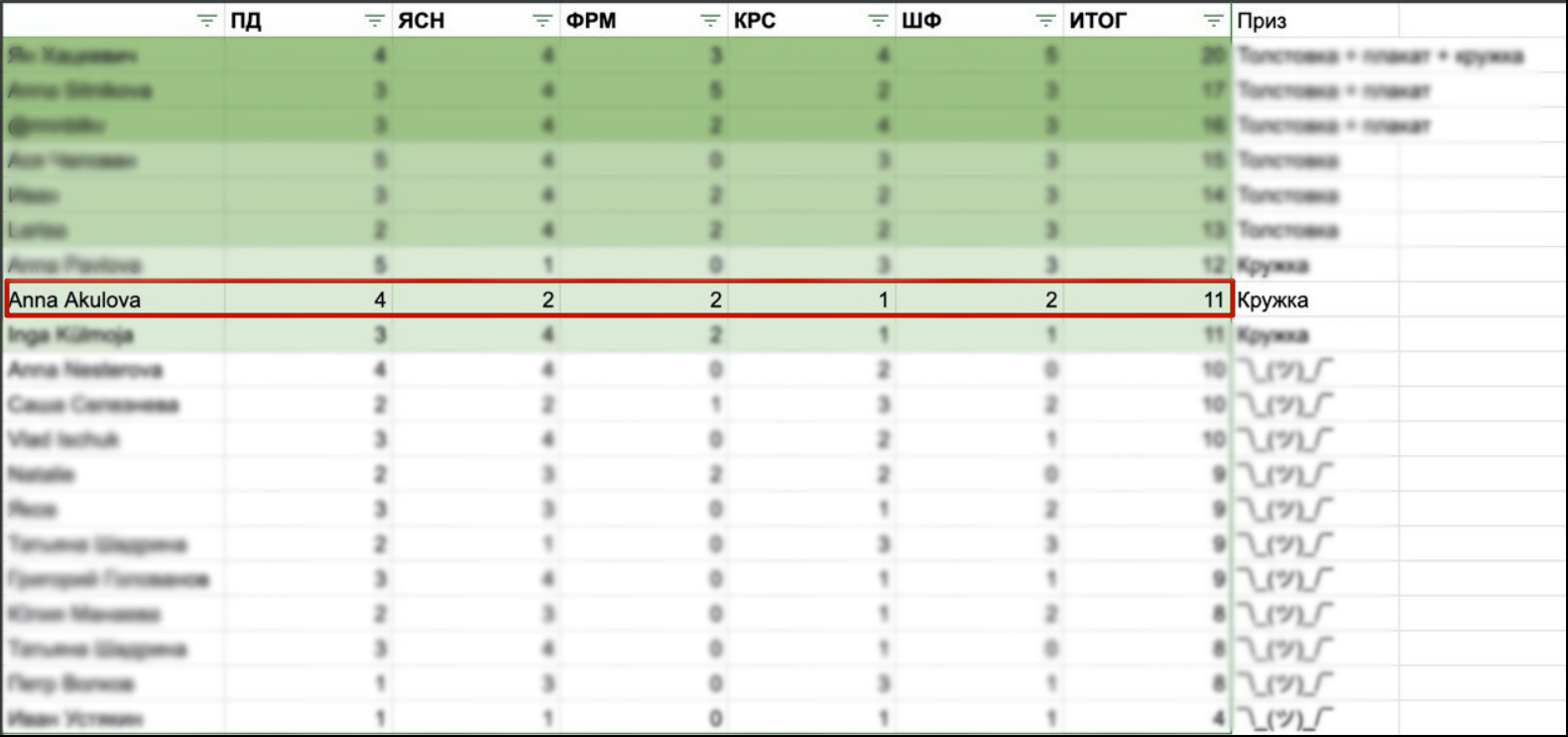
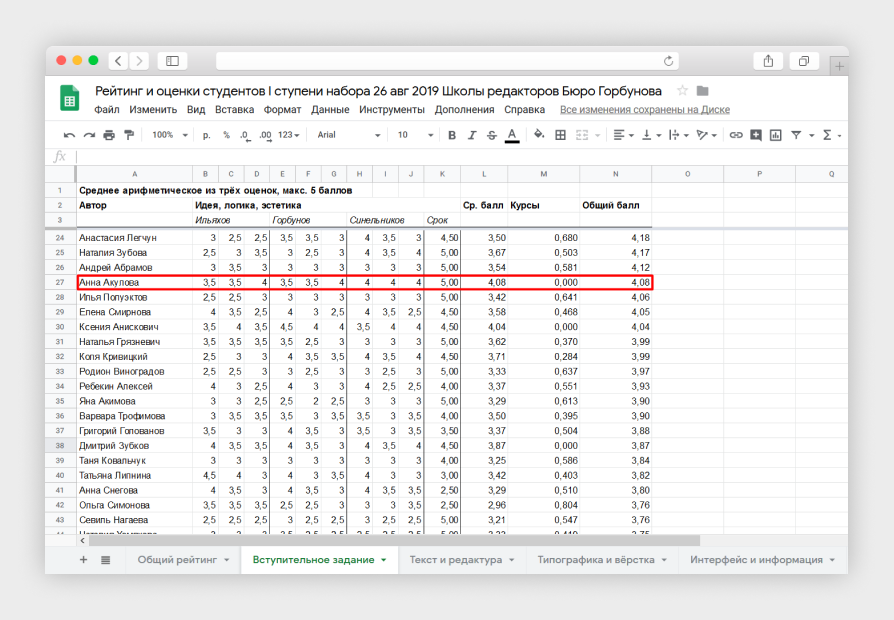
Upd. Баллами за задание очень довольна, особенно за эстетику. Правда, я не проходила подготовительные курсы, поэтому оказалась на 24 месте в рейтинге. Если баллы за курсы не учитывать, была бы на 4 месте.
Баллы за вступительное задание
На первой неделе учебы Максим Ильяхов провел разбор вступительных заданий. Краткие выводы по моему плакату:
- + Рамка. Это простой способ выделить плакат на фоне объявлений в подъезде и сделать его цельным.
- + Иллюстрация. Она отлично работает на привлечение внимания (правда визуально Максиму не очень нравится, но это уже дело вкуса).
- − Плакат чисто информационный. Не хватает информации о том, куда звонить и что делать.
- − Логика. Нужно идти от проблемы: у меня прорвало трубу в квартире, значит оплатят соседи. А у меня наоборот: соседи оплатят ремонт, если прорвало трубу в квартире. Поэтому лучше переделать плакат так, чтобы заголовки стали выводами.
Следующая цель — не вылететь из тридцатки))